Product/August 1, 2023
How to Consistently Generate AI Product Photos With Your Brand Colors

Alfred
Co-founder

Smarter marketers use AI to create unique, on-brand content at scale. Here’s how you can use Pebblely’s Select a reference feature to do that.
It’s becoming inevitable that businesses would use AI in their day-to-day work.
For instance, almost 1,000,000 people have signed up to Pebblely to generate AI product images.
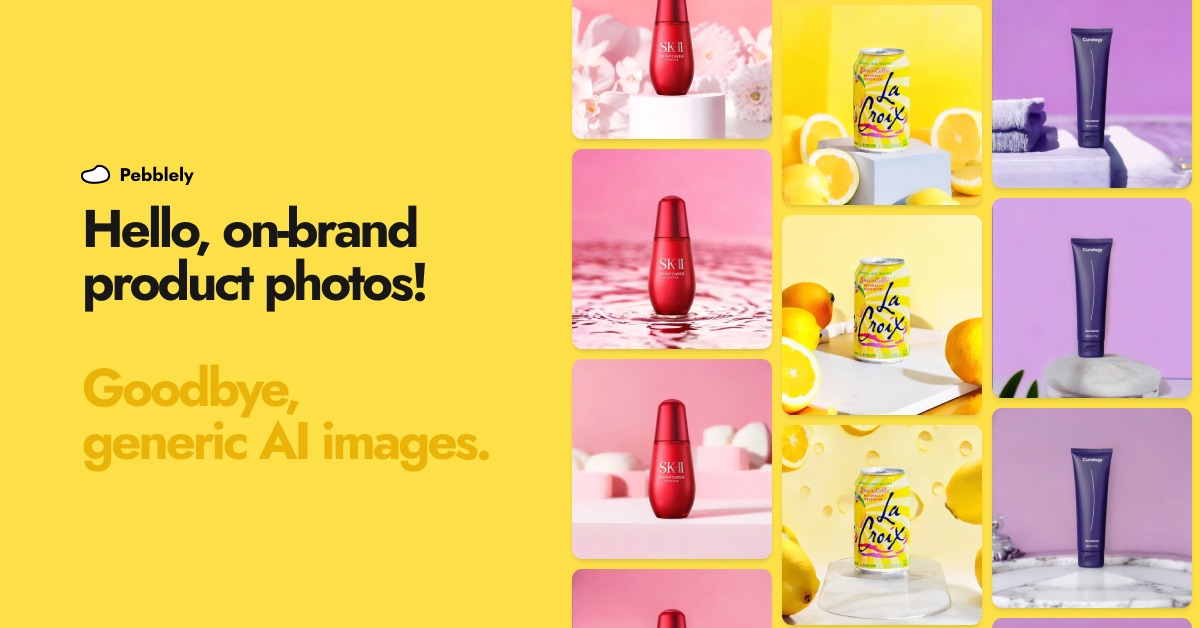
But to stand out from the rest, you don’t want generic AI product images. You should generate images with your brand colors so that you can reinforce your branding and catch shoppers’ attention quickly.
Imagine being able to generate such consistent brand colors for your product photos:

Well, here’s how. I don’t want to sound clickbait-y but the fourth step is really the key.
How to generate AI product photos with your brand colors
Select a reference is the special Pebblely feature that allows you to achieve on-brand results. I don’t know of any apps that give you this power yet (but I suspect many will follow soon).
Note: You can only do this on the paid plans. Do grab one to follow along!
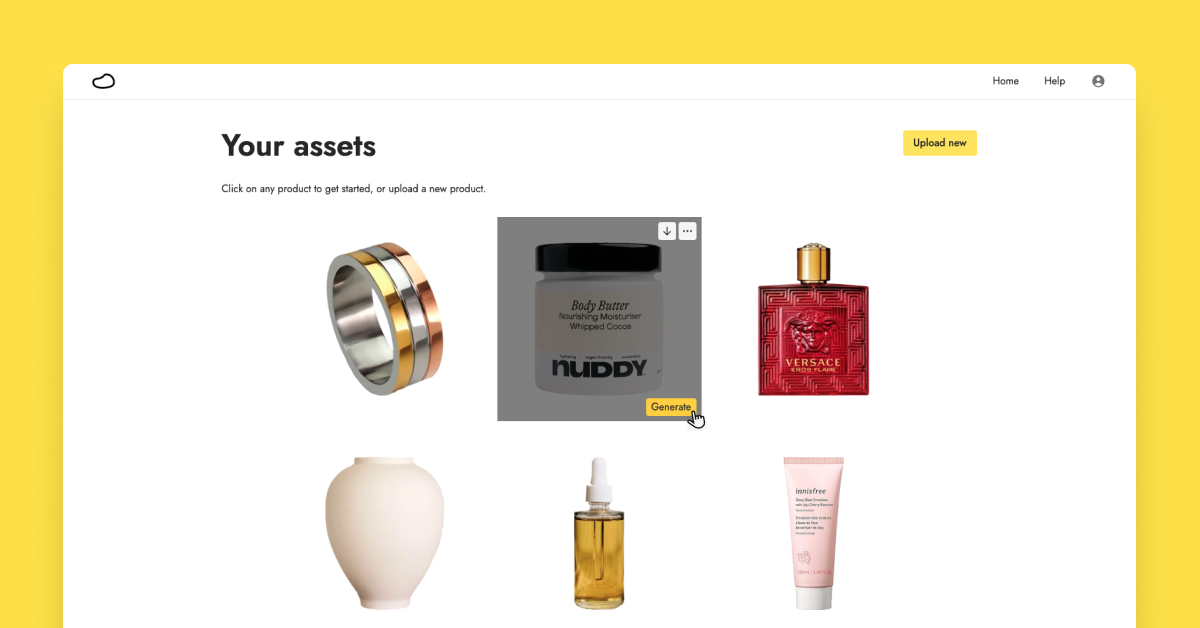
1. Upload a product photo
If you are new to Pebblely, upload a photo of your product to Pebblely. Pebblely will automatically remove the background for you so that you can generate new, exciting backgrounds.
If you already have your products in Pebblely, hover over one and click “Generate”.

2. Think about what background you want
Before you jump into generating images, I recommend thinking about what backgrounds you want for your product. This will help you in the next two steps, where you would write a description and use a reference image.
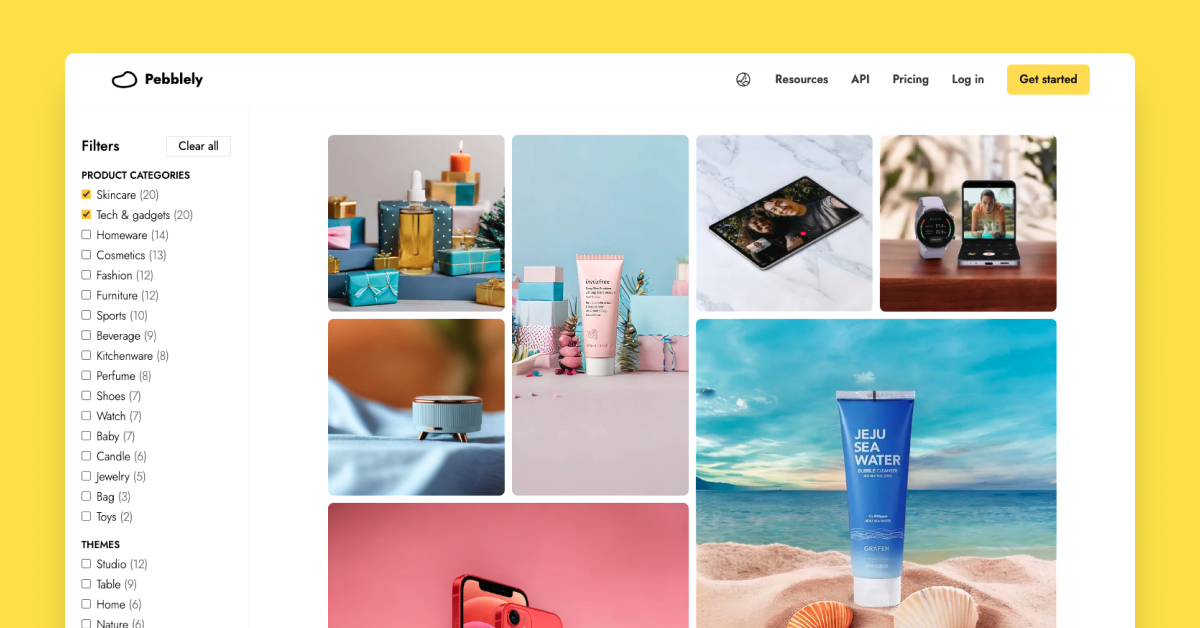
If you feel stuck, check out these resources for some inspiration:
- Pebblely’s gallery - 100+ examples of various products
- Pinterest - Search for “(your product category) product photography”
- Unsplash - Search for “product photography”

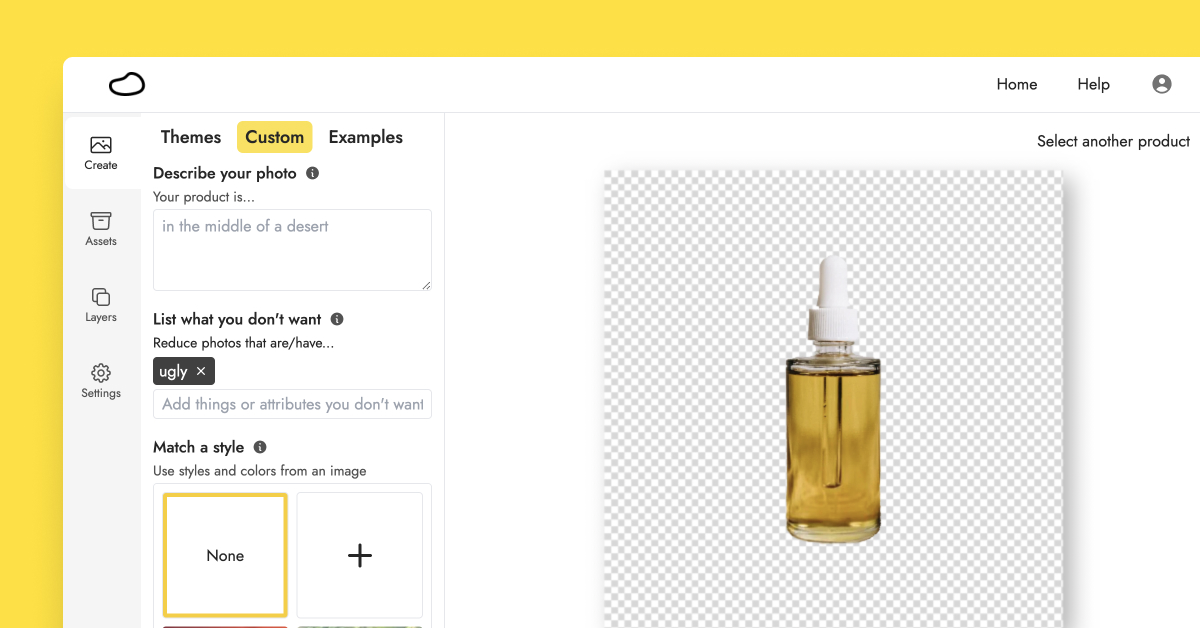
3. Describe the background you want
Once you have a sense of the background you want, describe it under the Custom tab in Pebblely.

A description structure that works well is:
(The position of the product), (additional items surrounding the product), (styles and modifiers)
Here are some examples, with varying amounts of details:
- In a cozy home
- Floating mid-air, light blue background, product photography
- On a wooden floor, in front of a white wall, next to a pot of Fiddle Leaf Fig
- Standing on a white platform, surrounded by lavender, sunlight shining from the background
- Standing on a wooden cafe table, next to a cup of tea, diners in the background, shallow depth of field
Notice how I use adjectives like “light blue”, “white”, and “wooden”. These adjectives give you some influence over the generated images. But the next step will help a lot more.
It might not work all the time but will give you new words to try in your descriptions.
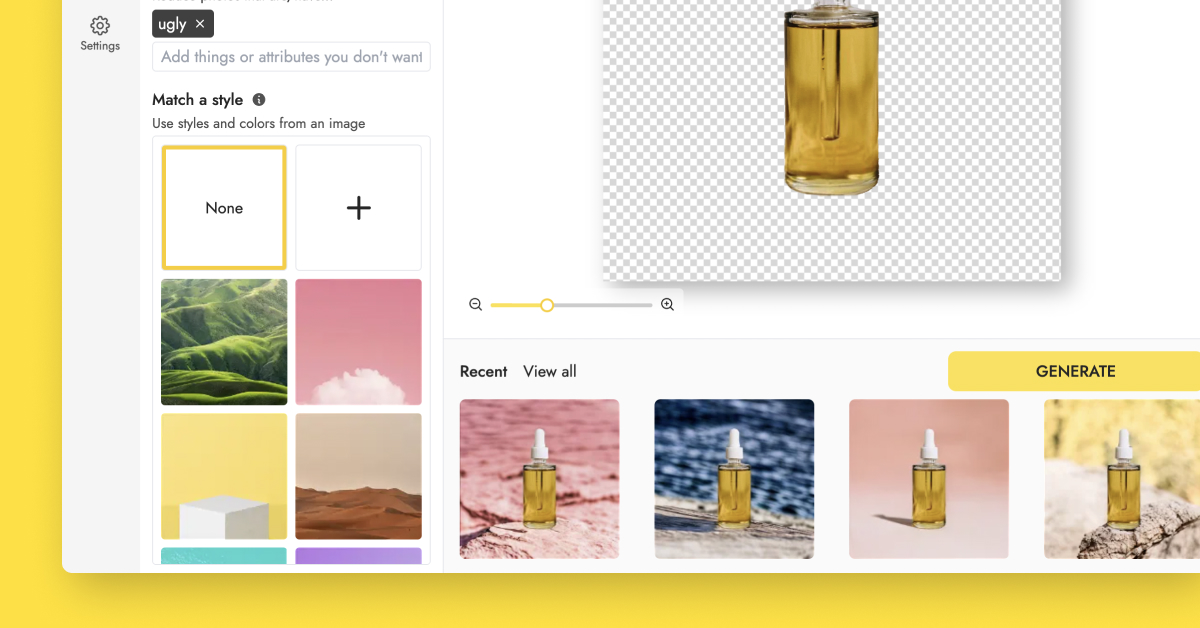
4. Use a reference image
This is the most important step for generating images with your brand colors.
By using a reference image under Select a reference, you can generate images with similar colors.

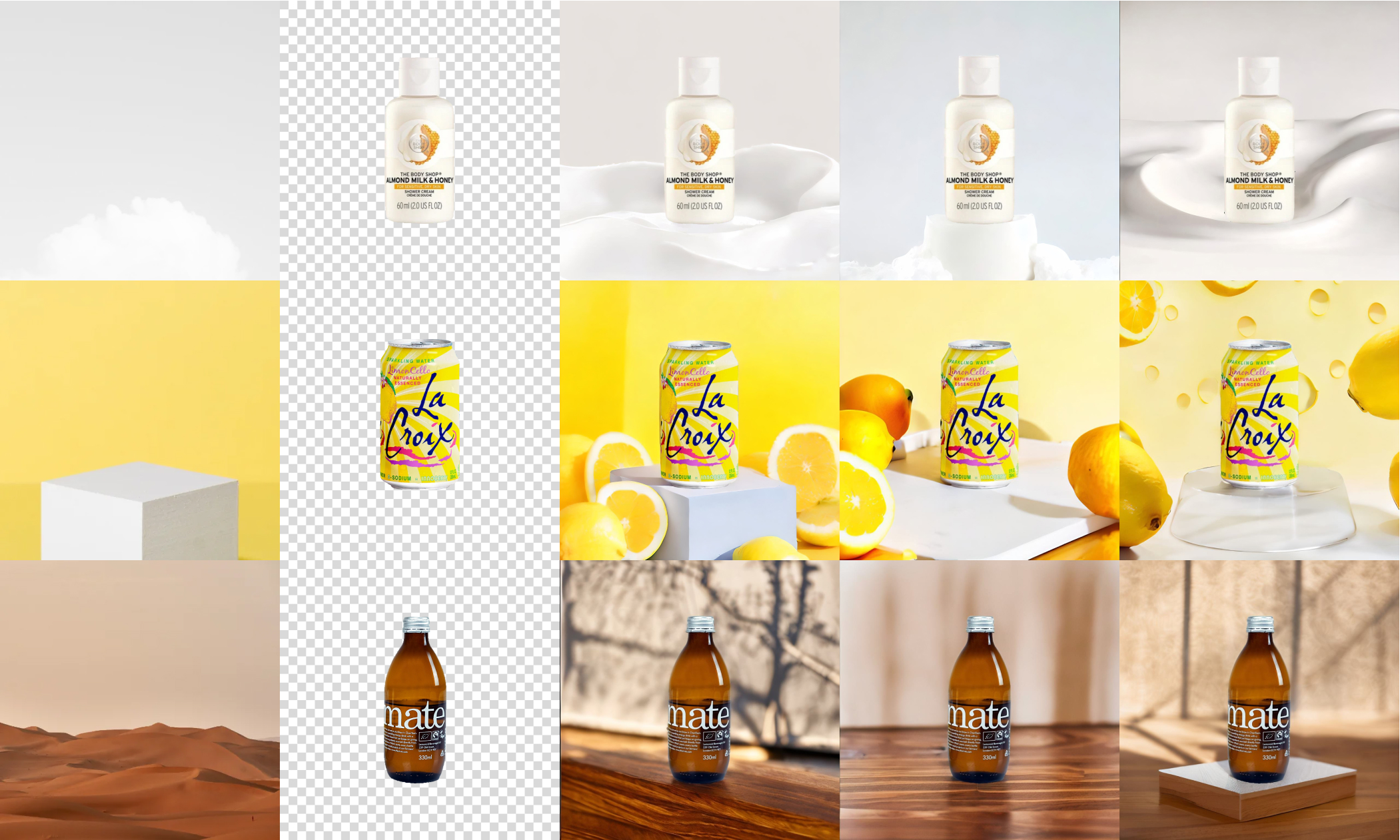
Here are some examples of how reference images influenced the generated images:

You want to use a reference image that...
- vaguely resembles the background you are looking for and
- matches your brand colors
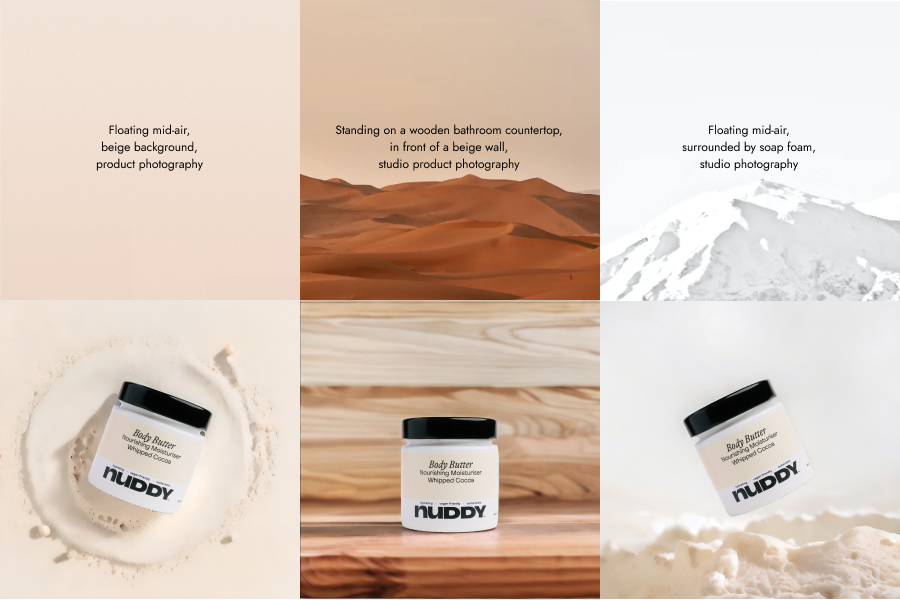
For example, the British body care brand nuddy tends to use beige, brown, and white in their images. I used images of those colors and the appropriate descriptions to generate product photos that match its branding.

Notice how…
- The beige image led to the beige background.
- The brown part led to the darker brown wooden table and the beige part led to the lighter brown wall.
- The shades of gray and white led to the soap foam, and the light gray part led to the light gray background.
Pebblely will only make use of the colors of the reference image and not the actual objects in the reference image.
If you use different reference images with the same description, you can get very different results. So if you cannot get the results you want, try other reference images.
Here are some places you can find free images to use as reference images:
- Your existing marketing images: If you already have a repository of images, start there.
- Pebblely’s gallery: Each example includes its description and reference image. Just click “Use this template” to use it with your product in Pebblely.
- Free stock image sites: My favorite ones are Unsplash and Pexels. I usually search for the colors I’m looking for, such as “red white” or "yellow green".
5. Generate on-brand images
Finally, just click “Generate”.
For the best results, I would recommend testing a few different descriptions and reference images for each background that you want. Some descriptions and images tend to work better than others but it depends on your product and desired background.
And remember that you can also edit the generated images and download them at higher quality (2048x2048).

Don’t use generic AI content
In this new age of AI, using AI tools is not enough.
You have to be smart about using said AI tools so that you can stand out from the sea of noise.
Many marketers will use AI to churn out boring and similar content. The smarter ones will use AI to create unique, on-brand content—at scale.
Keep learning

How to Add Your Logo or Badge to Your AI Product Photos in Bulk
Whether you want to watermark your product photos with your logo or highlight certain attributes or achievements of your products to convert more shoppers, you can now easily add your logo or badge in bulk.

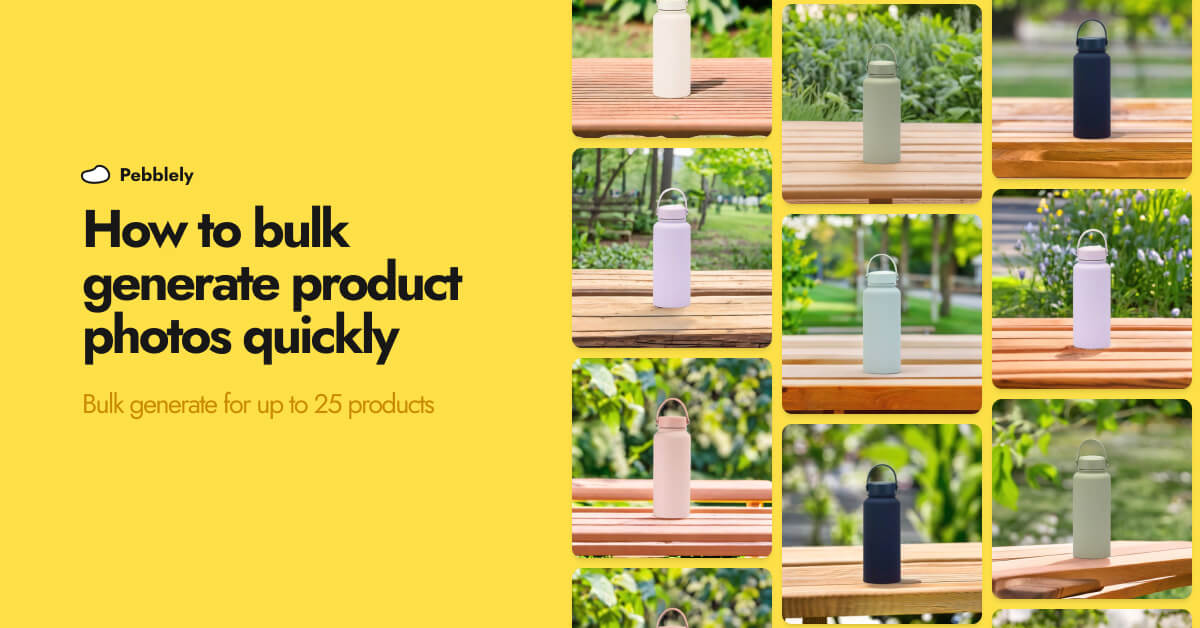
How to Bulk Generate Product Photos With Similar Backgrounds for Different Products
Learn how to generate up to 25 product photos with similar or varied backgrounds with our latest feature, bulk generation.

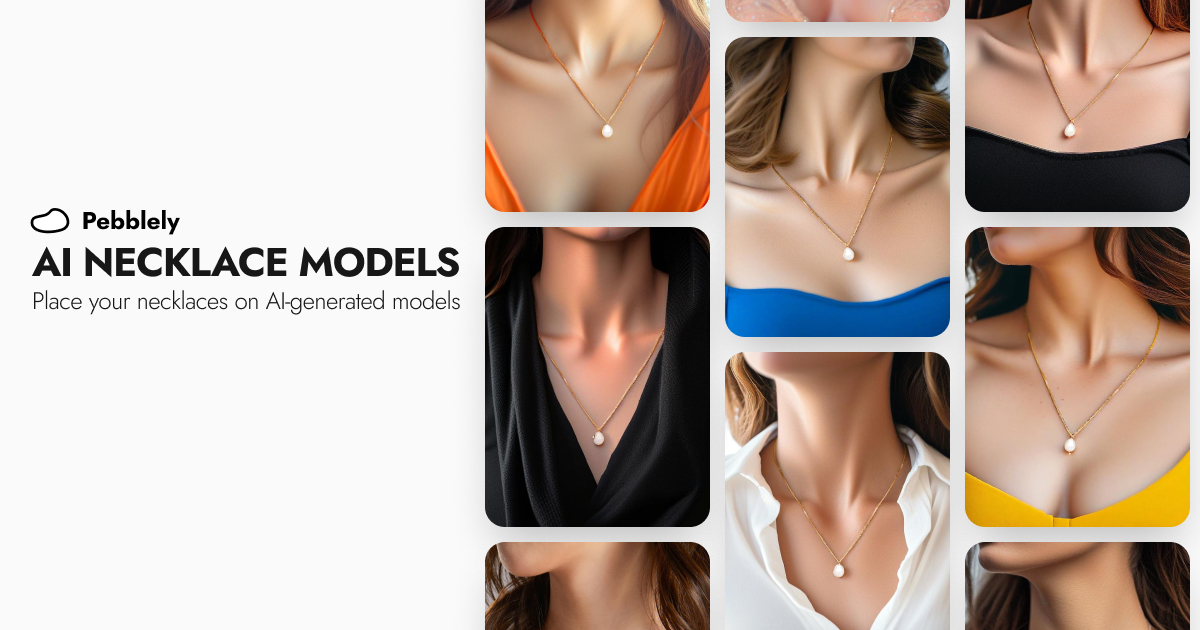
How to Put Your Necklaces on AI-Generated Models
You can generate necklace model photos for your brand by using model photos as reference images and generating with the GENERATE+ mode.