Product/February 7, 2023
Generate Instagram Posts, Email Banners, and Hero Images of Your Product

Alfred
Co-founder

You can now resize and extend your favorite images to any dimensions. Use it to create social media posts, generate hero images, and—bonus: move your product in images.
“Is there any way that I can choose the dimensions myself?”
“Would like it if Pebblely has more size options other than 1024 and 2048.”
“It would be nice if you had the option to choose other ratios. For example, we need the Instagram stories ratio: 1080x1920 px.”
You asked for it. We added it.
From today on, on the paid plans, you can resize your generated images into any dimensions you like:
- 1080x1080 (Instagram square)
- 1080x1920 (Instagram story)
- 940x788 (Facebook post)
- 1920x1080 (email banner)
- Any custom dimensions

How to generate social media posts, email banners, and hero images with Pebblely
With just a few clicks in Pebblely, you can now create multiple different images of your product.
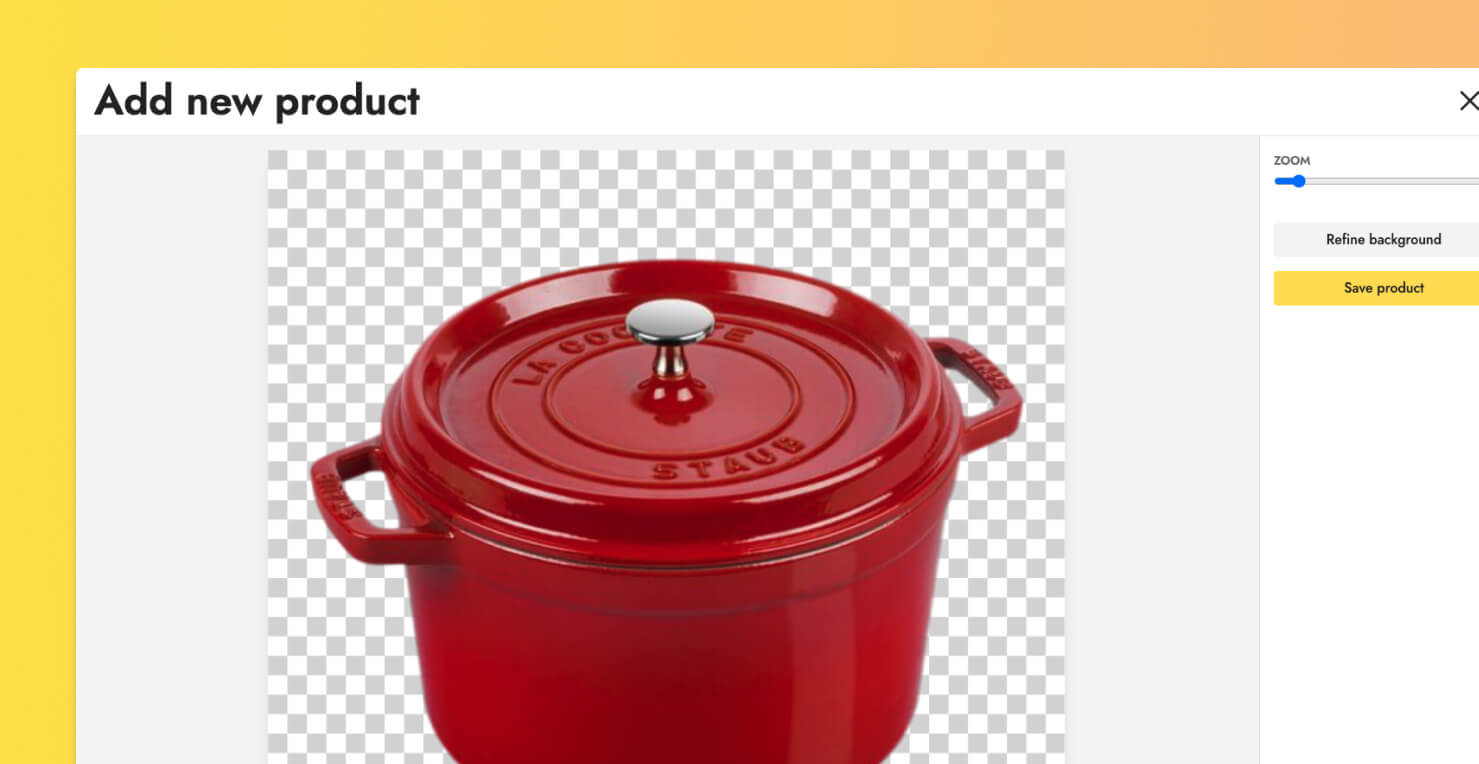
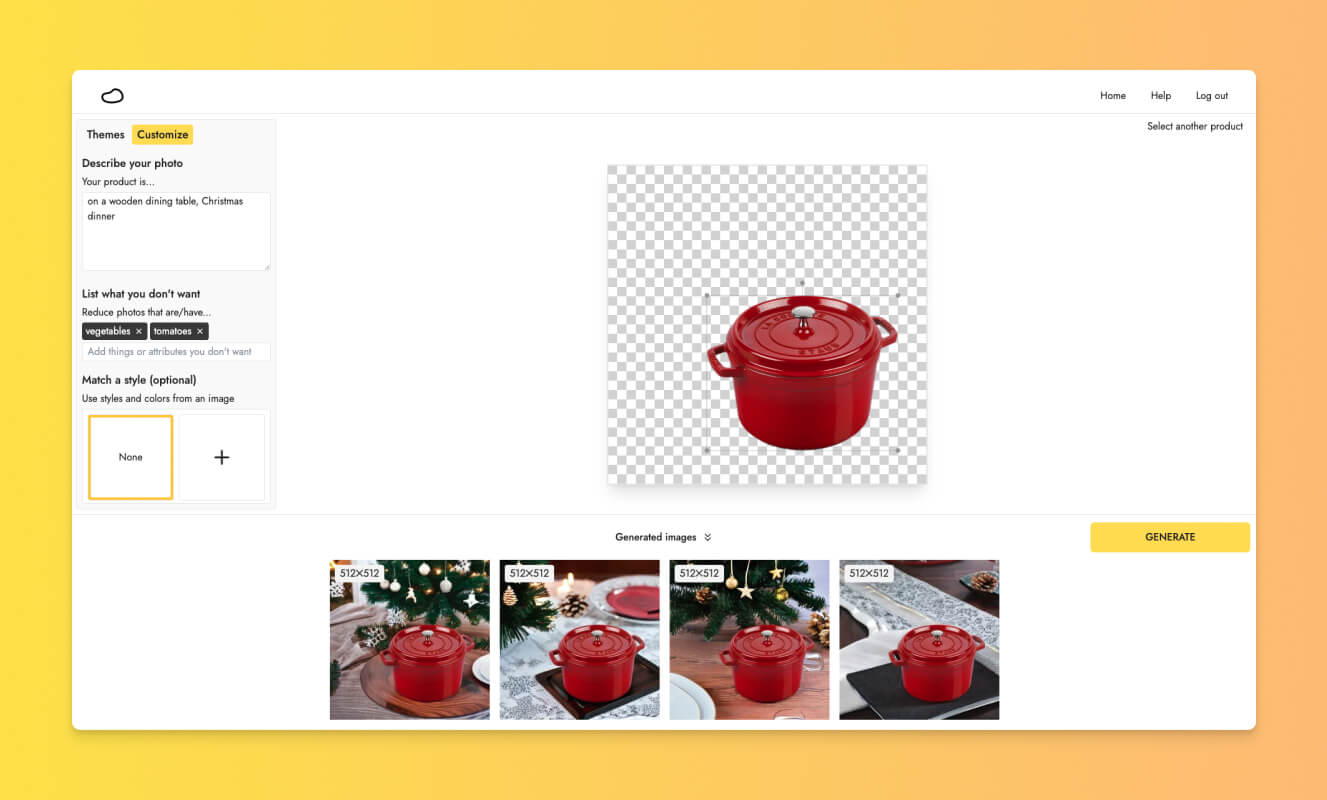
1. Upload a photo of your product
Pebblely will automatically remove the background of the photo for you. If you wish, you can refine the background removal with the brush.

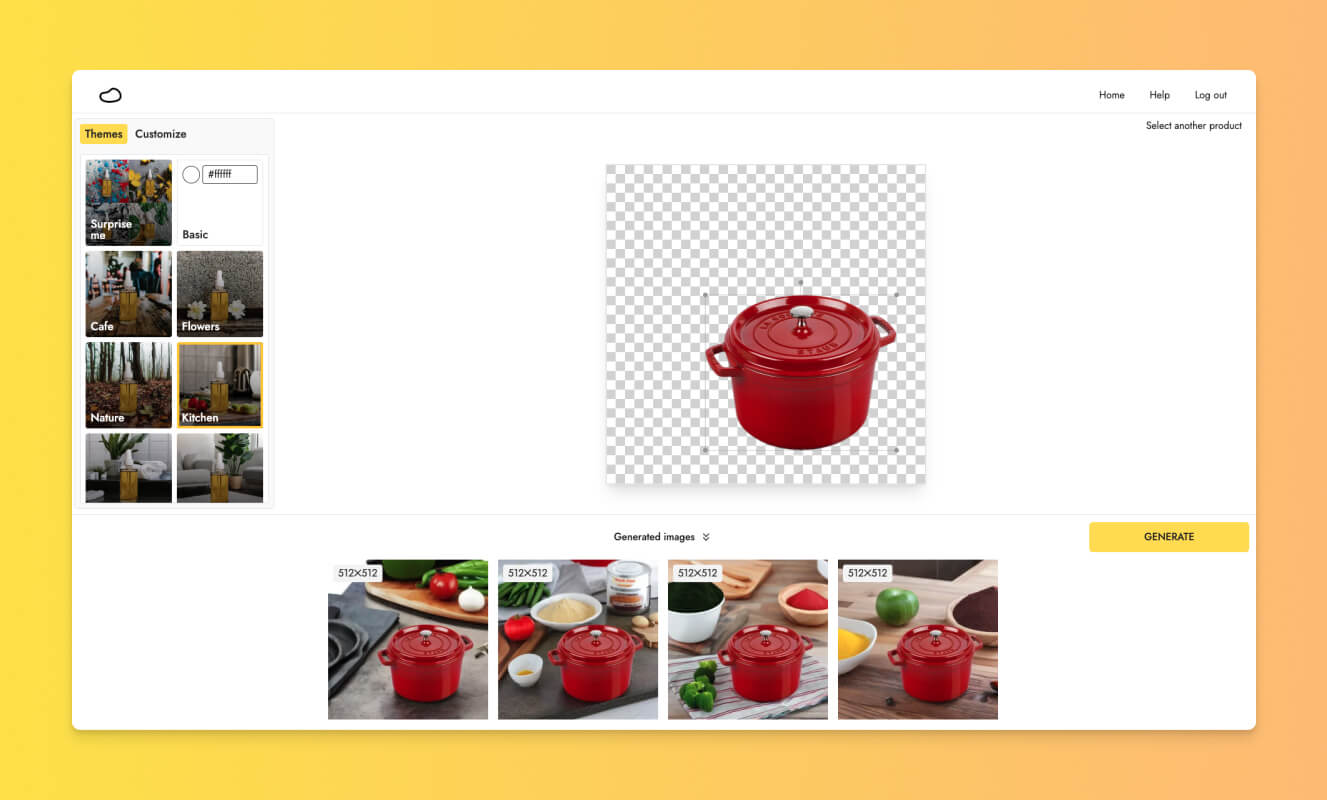
2. Pick a theme
To keep things simple for you, there are 40+ free themes, ranging from Cafe to Flowers, to Kitchen, to Water. Just pick a suitable theme and hit “Generate”.
Pebblely will generate four images each time. You can always hit “Generate” again to get more options to choose from.

If you are on the paid plans, you can also create custom themes by describing the background you want, such as “on a wooden dining table, Christmas dinner”.

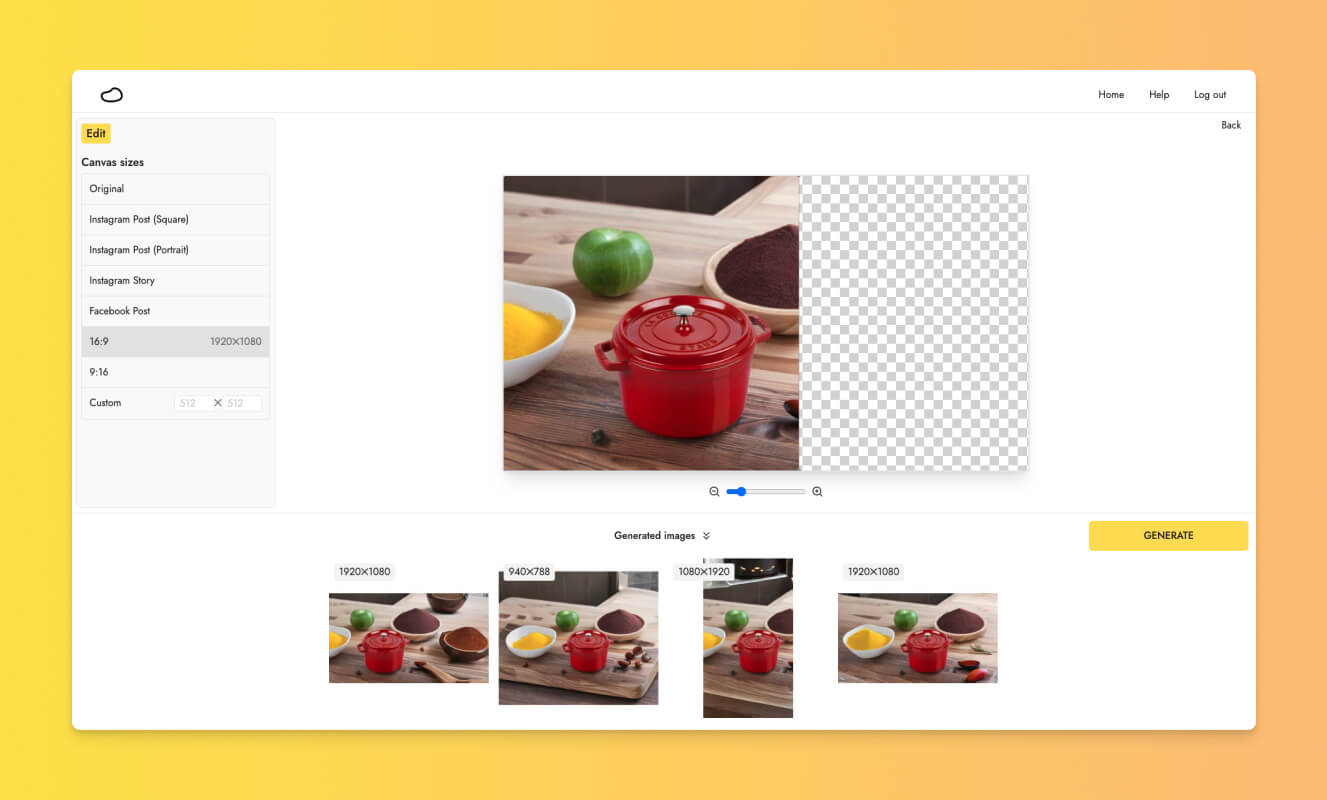
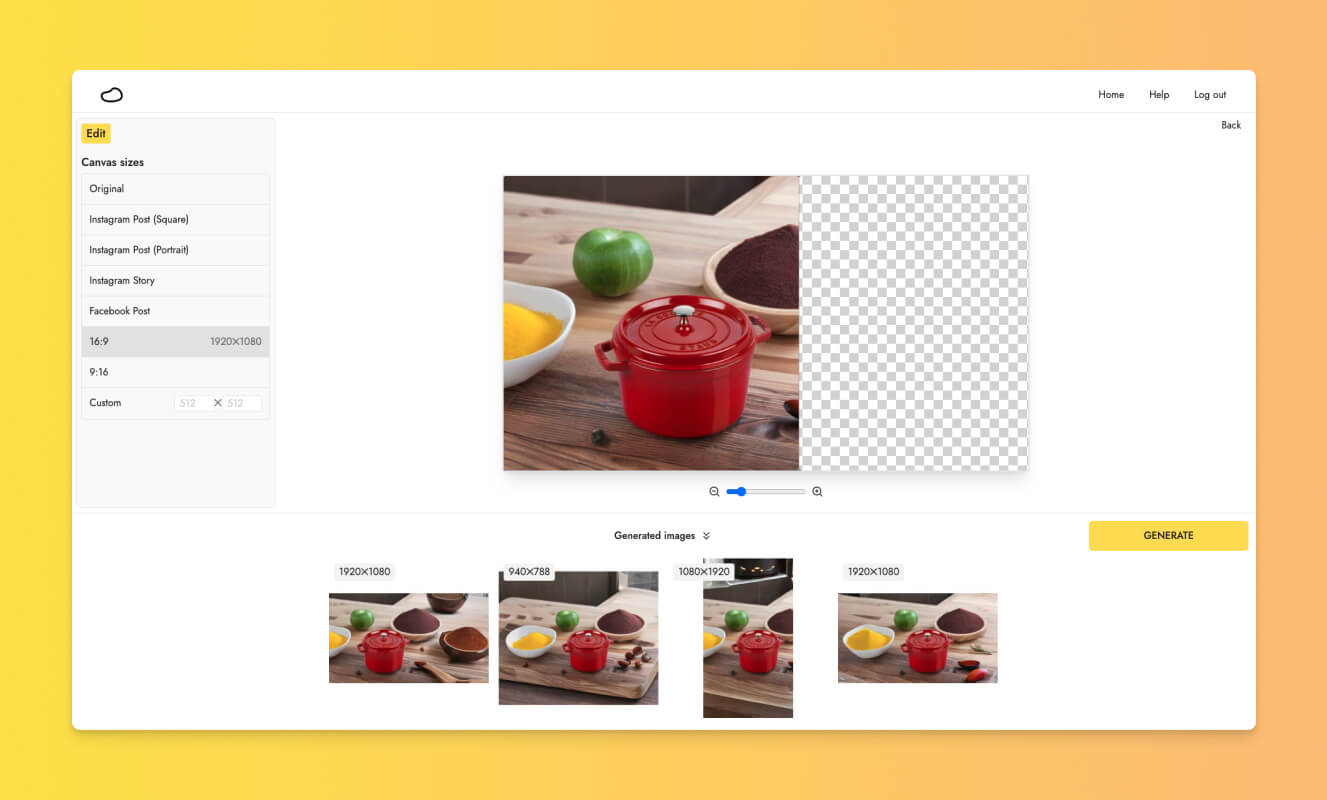
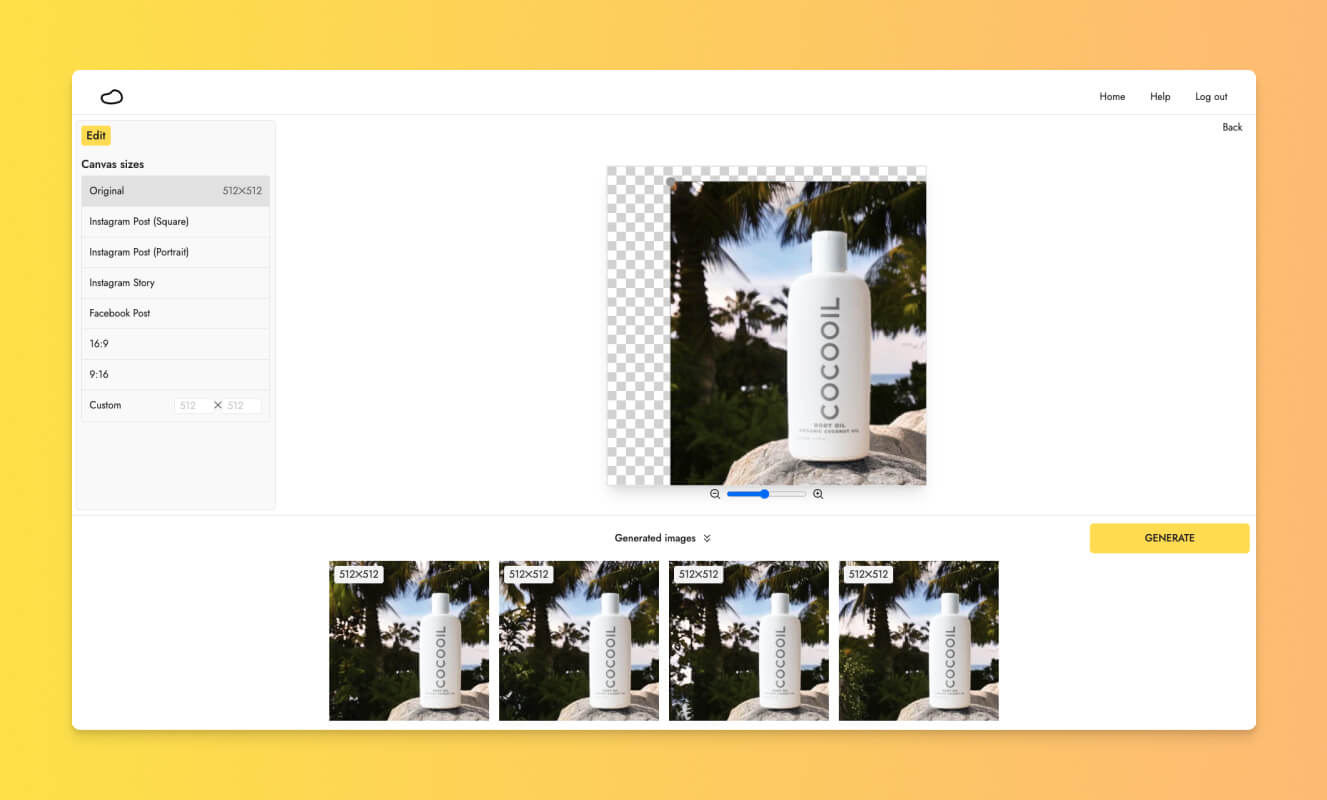
3. Resize your favorite image to other dimensions
Once you have generated an image that you like, hover over it and click on the three-dot menu and “Resize”.

You will be brought into the Edit mode where you can pick from a set of canvas sizes or set a custom canvas size.
Before you click "Generate" again, you could reposition the existing image on the canvas and adjust the size.

Pebblely will then do two things:
- Extend the image to fill the rest of the canvas
- Upscale the new image to a higher quality
Again, you can generate as many images as you like. So go ahead and generate many options.
3 ways to use resizing
Generating square product images to put on your product pages is great. But there is so much more you can do!
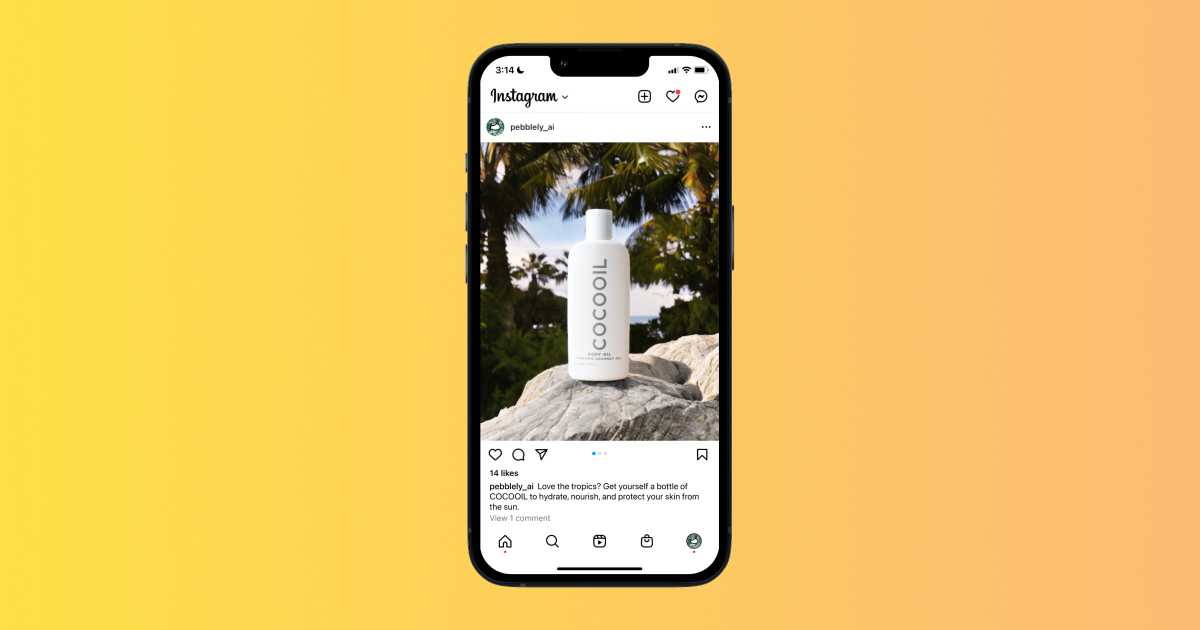
1. Create social media posts
On social media, you generally want to mix things up to keep your content fresh and your audience engaged. One option is to have your product in different settings. The other is to use images of different sizes: landscape and portrait.
For example, a portrait image takes up more real estate on a phone screen, allowing you to capture the full attention of the shopper while she is scrolling through her feed.

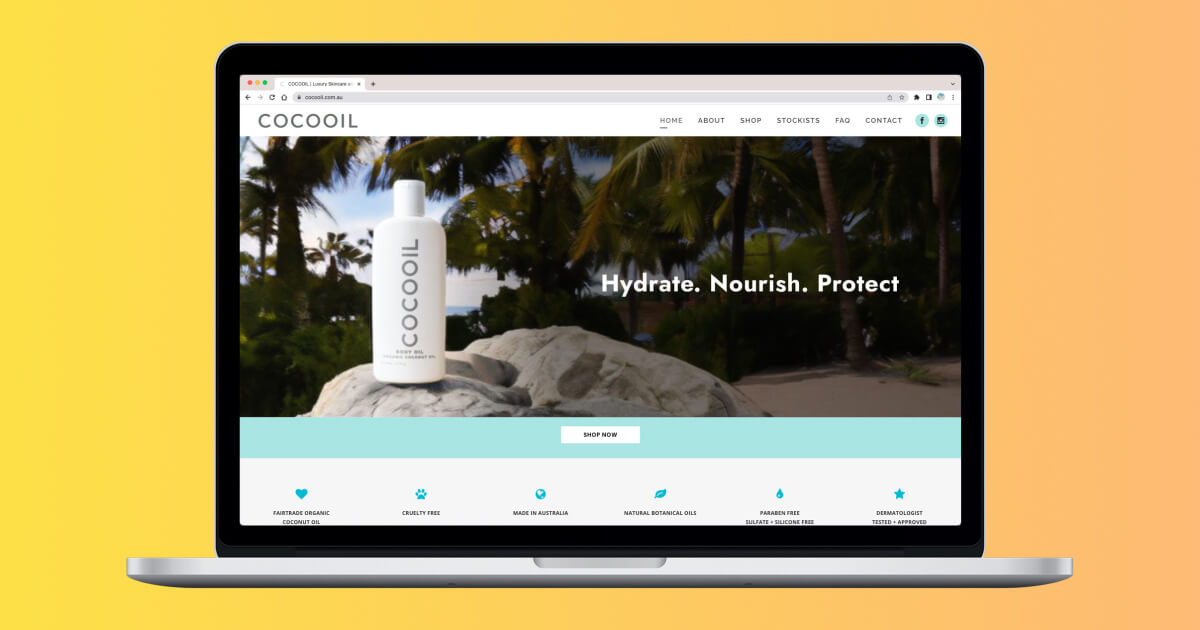
2. Create hero images and email banners
Your hero image is the face of your store. Likely the first thing that catches visitors’ attention when they land on your website. Most ecommerce stores use it to highlight their top products or offers. Similarly, email banners are the face of your marketing emails.
But they can be a pain to create.
Now you can easily extend your favorite generated images into 1920x1080 or 1920x640. Both work great for hero images and email banners.

You could also use Canva or Figma to add some copy to the image, like I did above.
3. Move your product in generated images
Finally, a bonus trick:
Because Pebblely extends the image to fill the rest of the canvas, you can use it to tweak your generated images.
For example, maybe you like the background of a generated image but you want to move your product. Well, now you can. Simply reposition your product and hit “Generate”. Pebblely will extend the image based on the existing background.

Pebblely filled the spaces on the top and left of the canvas.
Let us know what you think
At Pebblely, we want to use AI to help ecommerce businesses in practical ways. This new addition allows you to create even more content to build your brand and sell your products.
Let us know your thoughts on this upgrade so that we can make it even better for you. You can reach me at alfred@pebblely.com.
P.S. In case you missed our last product update, you can now upscale and download your square images at 2048x2048.
Keep learning

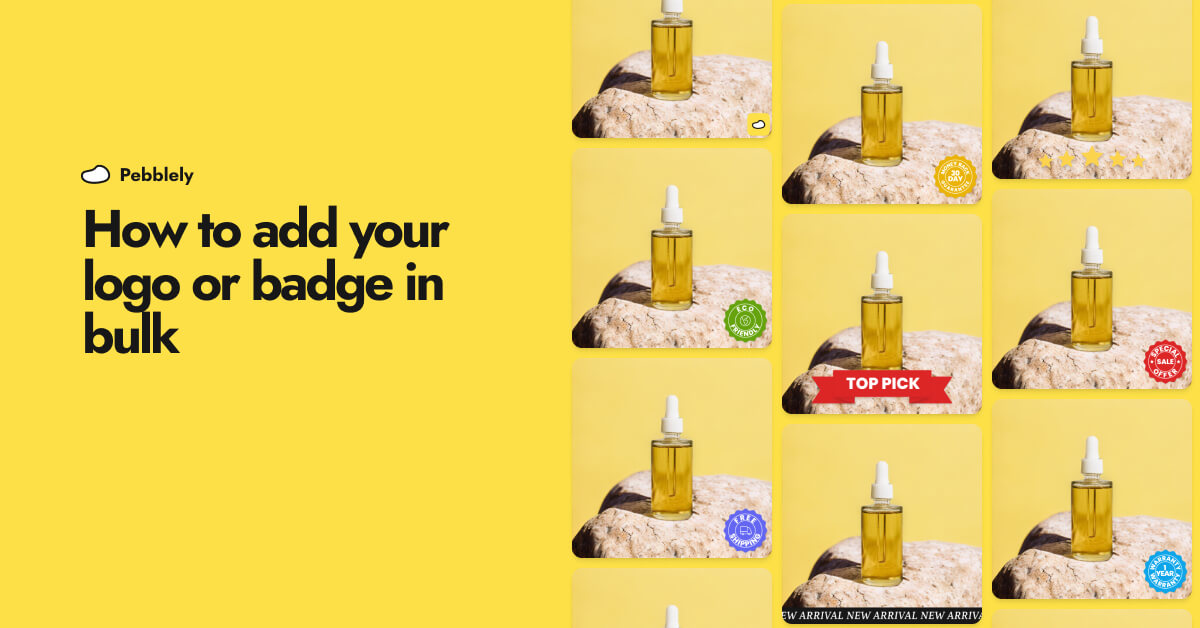
How to Add Your Logo or Badge to Your AI Product Photos in Bulk
Whether you want to watermark your product photos with your logo or highlight certain attributes or achievements of your products to convert more shoppers, you can now easily add your logo or badge in bulk.

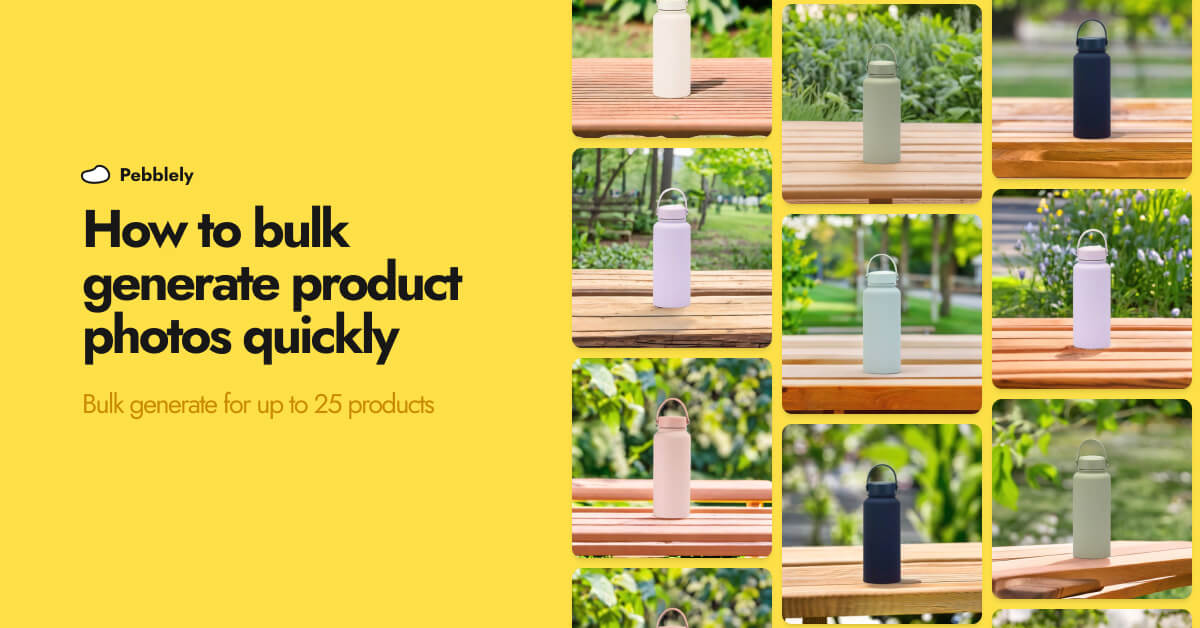
How to Bulk Generate Product Photos With Similar Backgrounds for Different Products
Learn how to generate up to 25 product photos with similar or varied backgrounds with our latest feature, bulk generation.

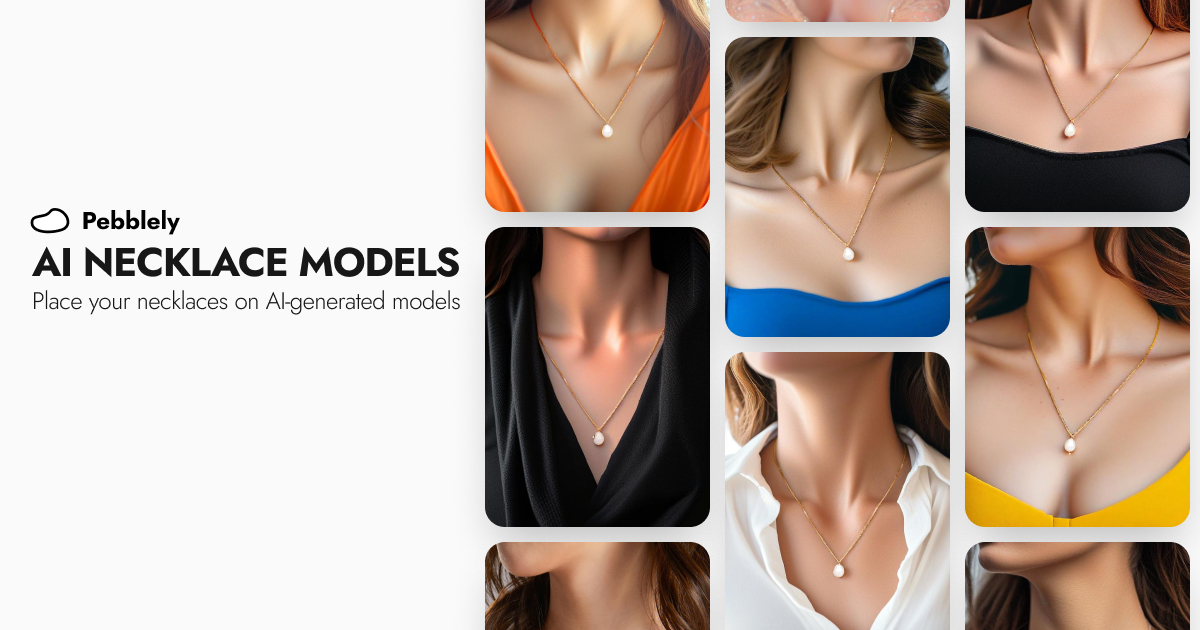
How to Put Your Necklaces on AI-Generated Models
You can generate necklace model photos for your brand by using model photos as reference images and generating with the GENERATE+ mode.