Product/March 15, 2023
How to Generate High-Quality, Realistic Custom Backgrounds for Your AI Product Images

Alfred
Co-founder

There are four key things to pay attention to: Preparation, description structure, reference image, and negative prompts.
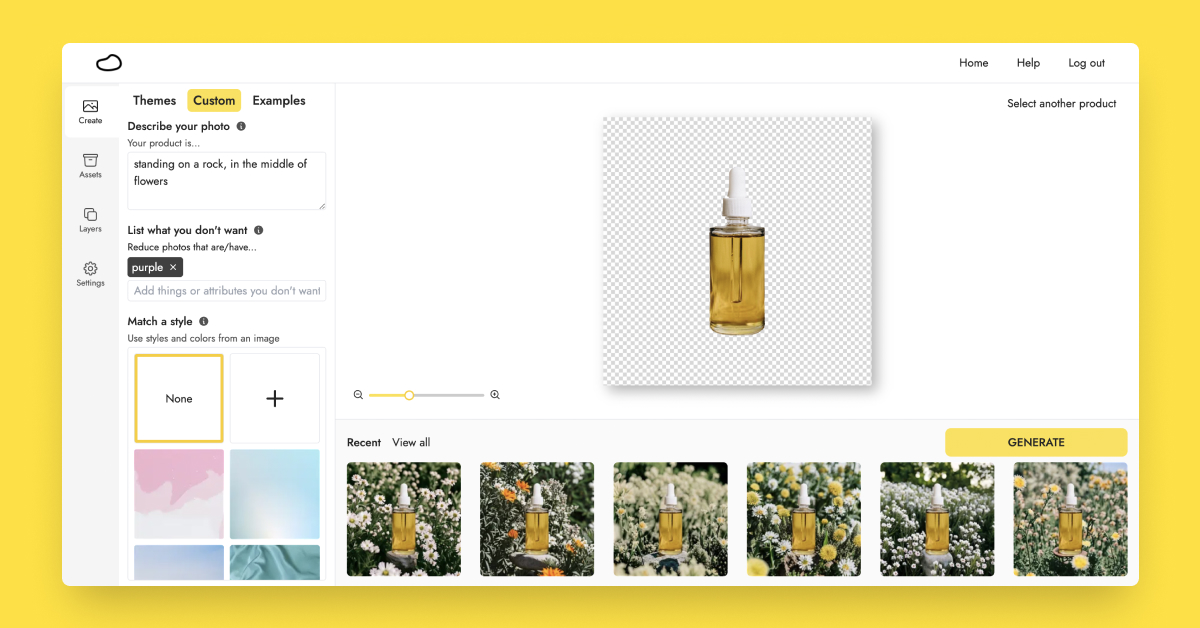
With Pebblely, you can easily generate realistic AI images of your product even if you are not familiar with AI. Simply pick from our 40+ predefined themes (e.g. Cafe, Kitchen, and Water) and hit "Generate".
But if you want to go beyond our predefined themes, you can too! Our Custom feature allows you to generate any custom backgrounds you like.
Here's how to use the Custom feature to the fullest:

1. Preparation
There are three things you need to do before you even use Pebblely:
One, when you take photos of your product, your product should look three-dimensional in the photos. To achieve that, you can show a little of the top or side of the product. If your product looks too flat in the photos, your product will most likely not be standing in the generated images (because the AI would assume your product is laid flat on the surface).

Two, have sufficient light on the product. Not too bright and not too dim. Generally, you want to have a light source, such as a window or a lamp, behind you so that the light is shining on your product. If you cannot retake the photo, you should be able to adjust the brightness and exposure with most photo-editing apps or even your phone.

Three, make sure the words on your product are clear and sharp in your photos so that they look good in the generated images. If the text is blurry in your photos, it tends to be blurry in the generated images.
Resizing in Pebblely can help to sharpen text and other details because Pebblely upscales the image. But I'd still recommend getting a clear photo as much as possible.
2. Description structure
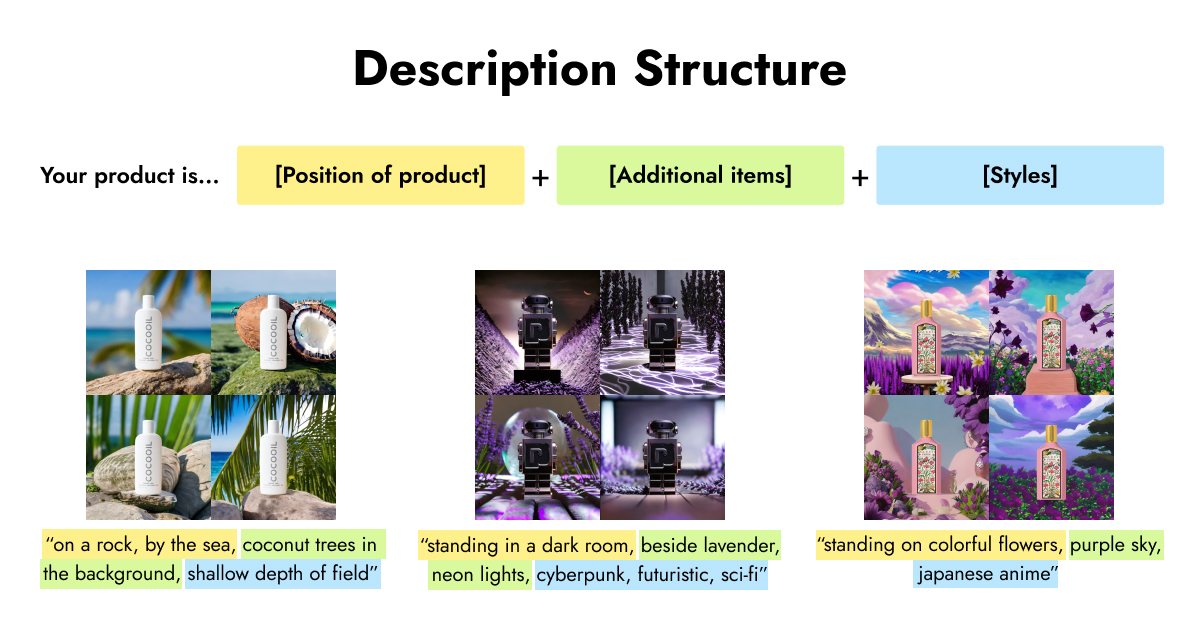
There are three parts to a good custom background description:
- Position of the product
- Additional items around the product
- Style(s) of the generated image

First, describe the position of the product, such as "standing on a table", "in the middle of flowers", or "on a rock, by the sea".
Second, describe additional items you want in the generated images, separated by commas, such as "mangoes", "sunlight", or "mountains".
Finally, describe styles at the end, such as "futuristic", "shallow depth of field", or "japanese anime".
Here are some examples:
- Your product is... "on a rock, by the sea, coconut trees in the background, shallow depth of field"
- Your product is... "standing in a dark room, beside lavender, neon lights, cyberpunk, futuristic, sci-fi"
- Your product is... "standing on colorful flowers, purple sky, japanese anime"
With enough details, this description structure should get you pretty good custom backgrounds. But there's a trick to getting even better backgrounds:
3. Reference image
On top of describing the background you want, you can upload a reference image under "Select a reference" to generate images of a similar style. This is a great way to generate product images with your brand colors.
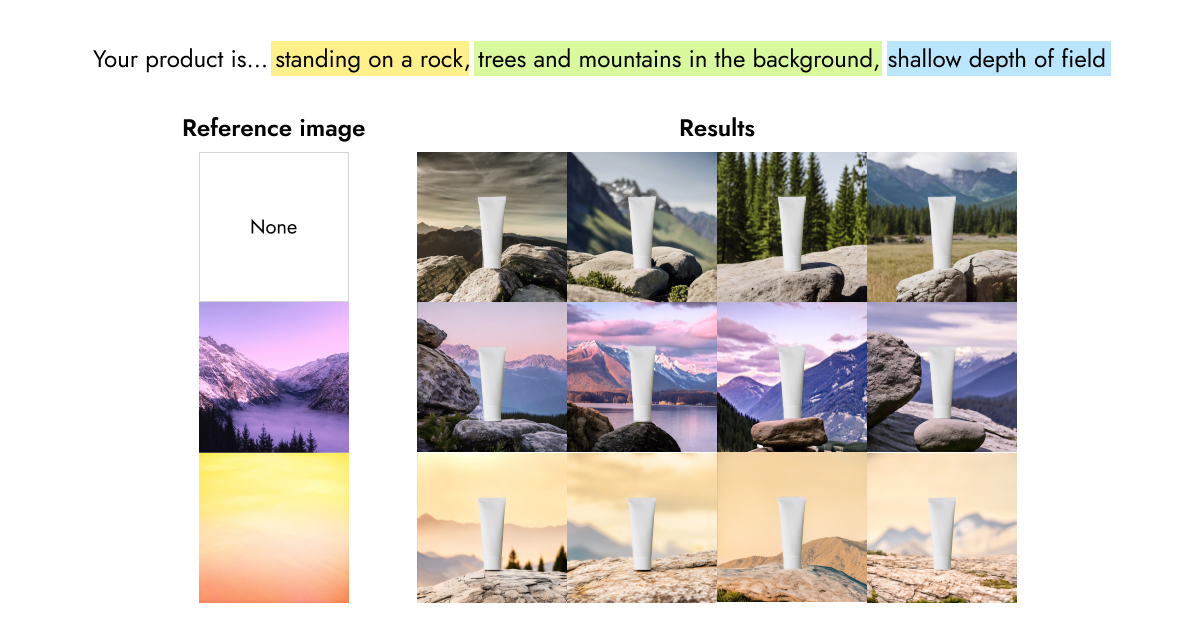
As a demonstration, I went to Unsplash to download two free images to create these examples:

With the same custom description but different reference images, I could generate a variety of images.
As you can see from the images above...
- Without a reference image, we got images with greenery and blue sky, as per the custom description.
- With a purple reference image, we got similar backgrounds but with a purple tint.
- With a yellowish-orange reference image, we again got similar backgrounds but with an orange tint.
Notice how the purple reference image actually has trees and mountains while the yellowish-orange reference image has nothing but a yellow-to-orange gradient. Pebblely only follows the style and colors of the reference image and will not copy the reference image. So the reference image you use need not have the objects you want in the generated images, though it can help you get better results.
4. Negative prompts
Finally, you can tell Pebblely what not to include in generated images by listing them under "List what you don't want". Then Pebblely will be less likely to generate images with those things.
These, known as negative prompts, can be objects (e.g. leaves or bananas) or even colors (e.g. purple).
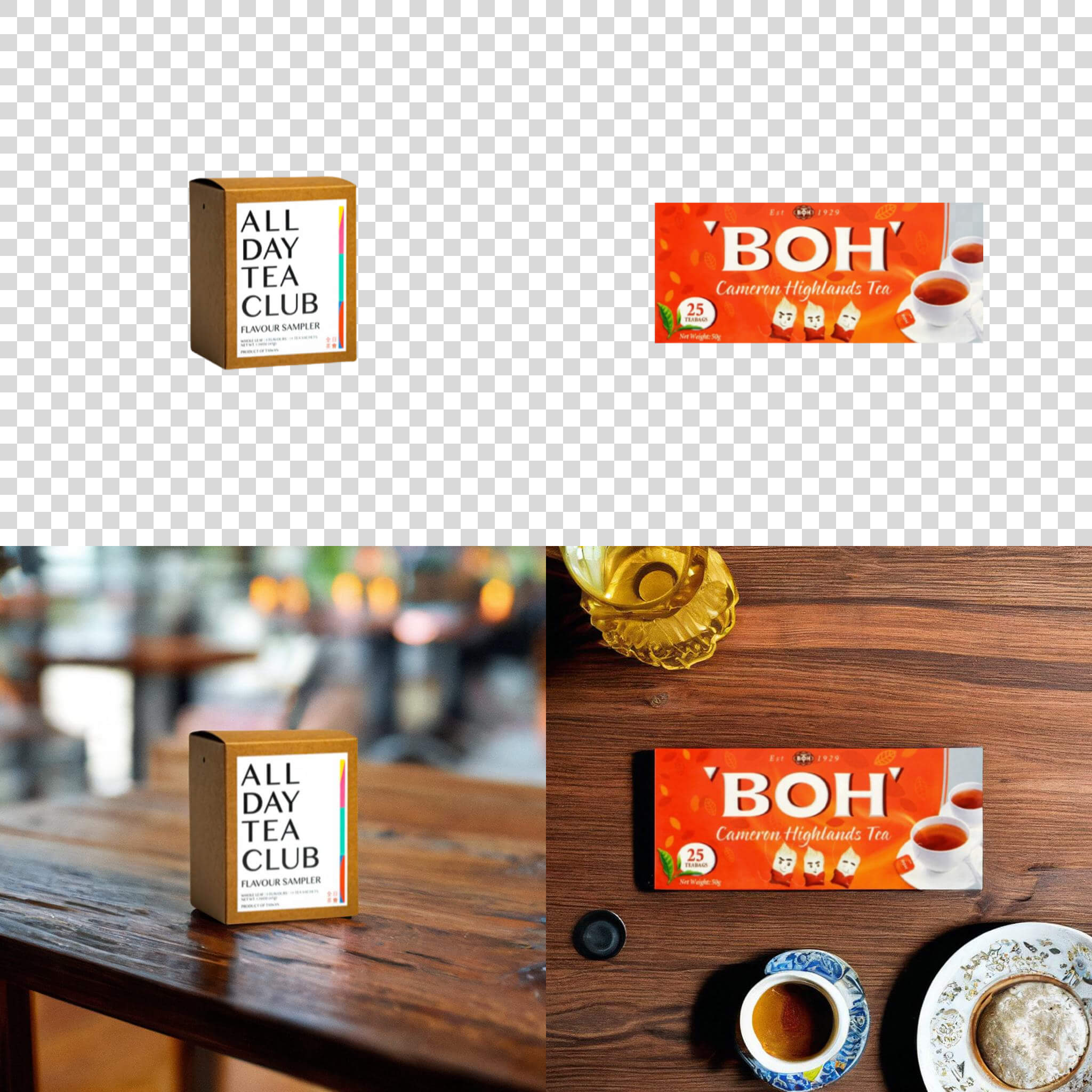
For example, when I was recreating perfume brand images, I used the negative prompts, "flat lay", "purple", "leaves", and "green" to get a woody vibe:

Let AI help you be more creative
Admittedly, it isn't always easy to get the exact images you want.
On one hand, we are improving Pebblely so that it will understand your custom descriptions better. Please let us know any feedback you have.
On the other hand, letting Pebblely interpret your custom descriptions in different ways gets you creative images that you might not have thought of. I have often been pleasantly surprised by Pebblely's images because they turned out better than I could visualize.
P.S. If you are struggling to get good custom backgrounds with Pebblely, feel free to email us at hello@pebblely.com.
Keep learning

How to Add Your Logo or Badge to Your AI Product Photos in Bulk
Whether you want to watermark your product photos with your logo or highlight certain attributes or achievements of your products to convert more shoppers, you can now easily add your logo or badge in bulk.

How to Bulk Generate Product Photos With Similar Backgrounds for Different Products
Learn how to generate up to 25 product photos with similar or varied backgrounds with our latest feature, bulk generation.

How to Put Your Necklaces on AI-Generated Models
You can generate necklace model photos for your brand by using model photos as reference images and generating with the GENERATE+ mode.