Create AI product photos
that help you sell more.
No Photoshop skills required.
Remove backgrounds, generate beautiful photos, and edit with AI—all in one tool. No Photoshop skills required.
Get 40 free photos every month
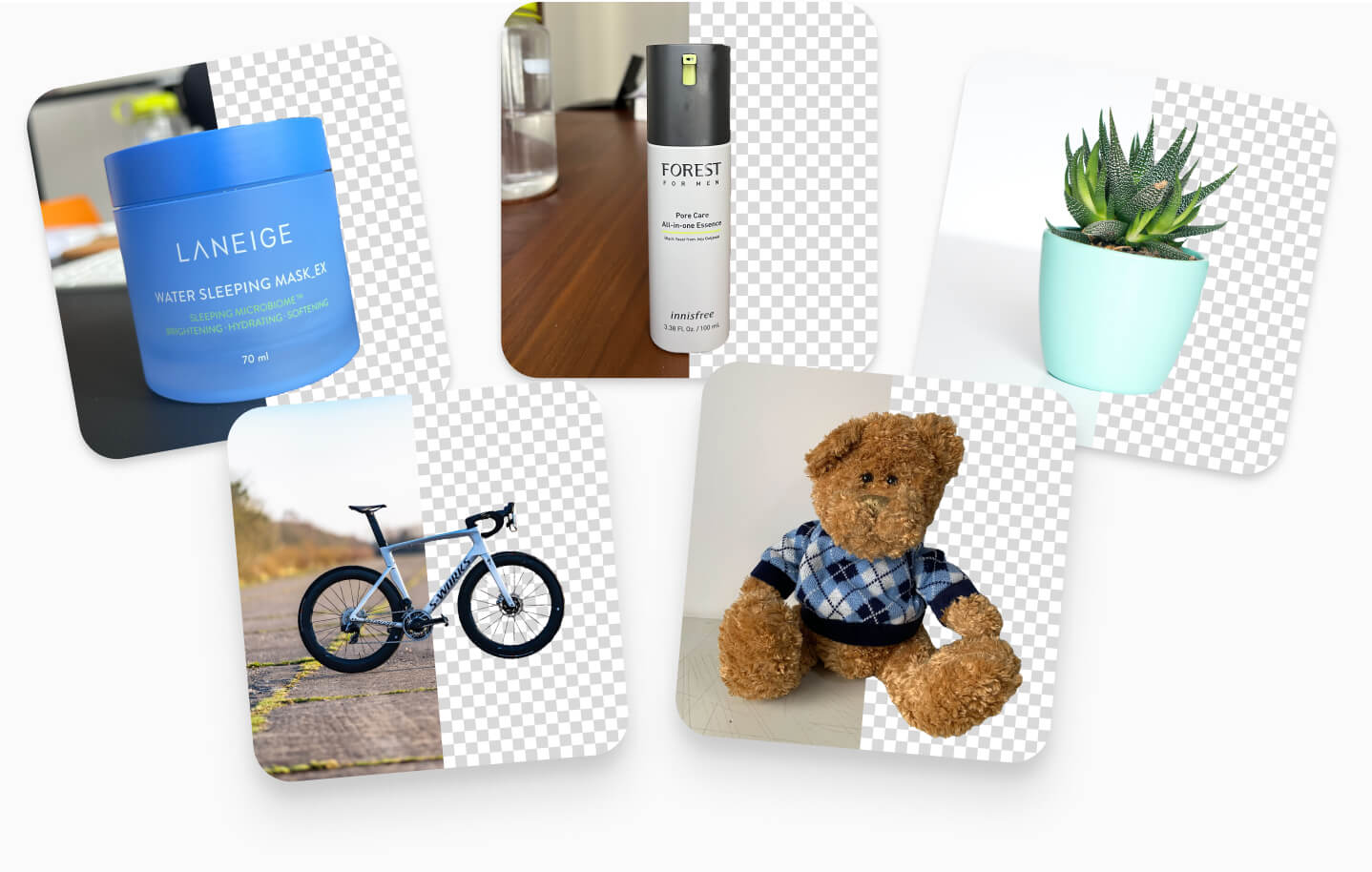
Remove any background for free
Simply upload your product, and our AI will automatically remove the background for you.
Our AI is trained to remove the background for a wide range of products—in seconds.

Generate beautiful AI backgrounds
for your products
Just describe the background you want or pick from 40+ themes to get. Unlike manual editing, Pebblely will create photos with the appropriate reflections and shadows automatically.
Try this out now!
Click below to create a photo.
Move or resize the product on the leftabove to get different variations.
Create elaborate images,
without being a graphic designer
It's like being a Photoshop pro, without actually spending the time to learn Photoshop.
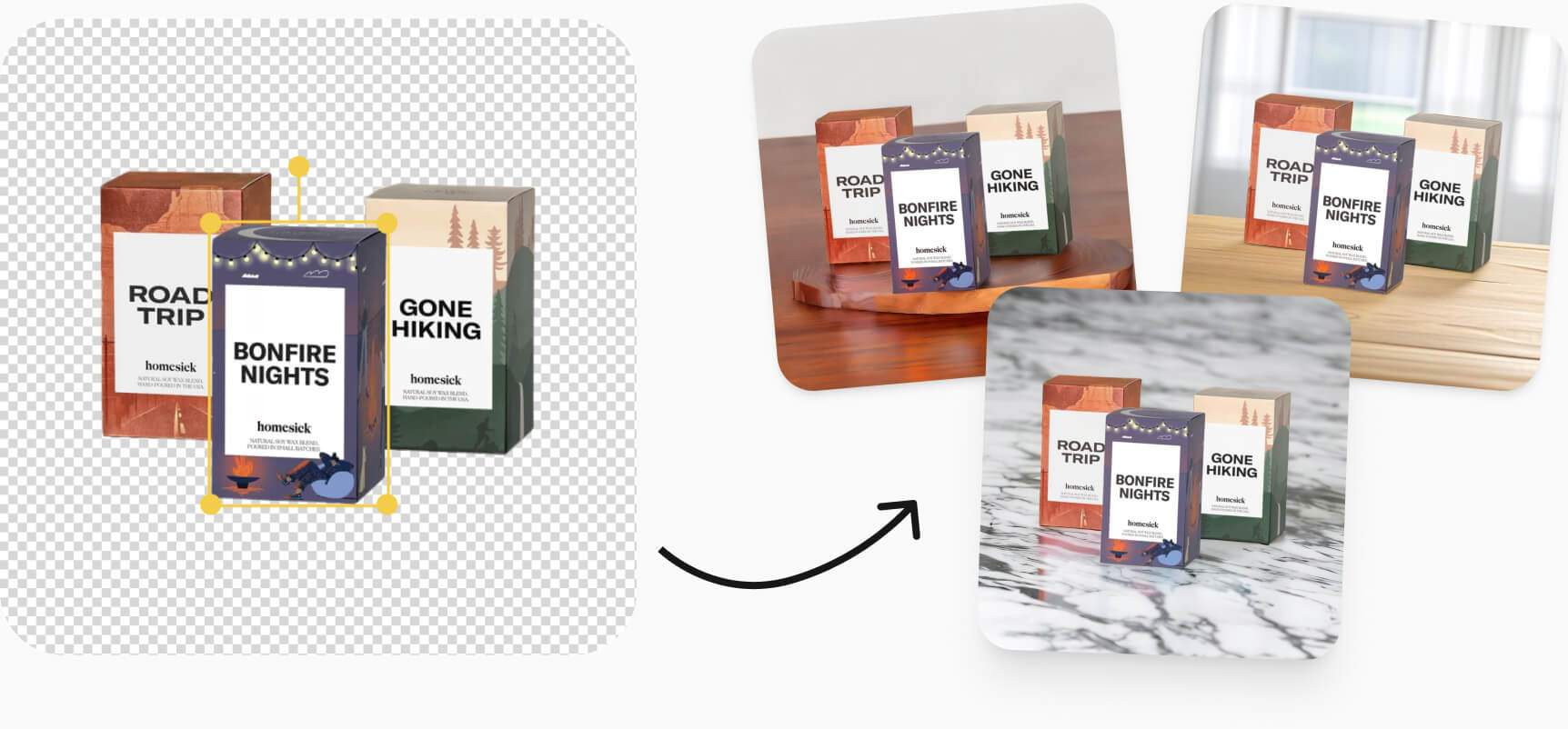
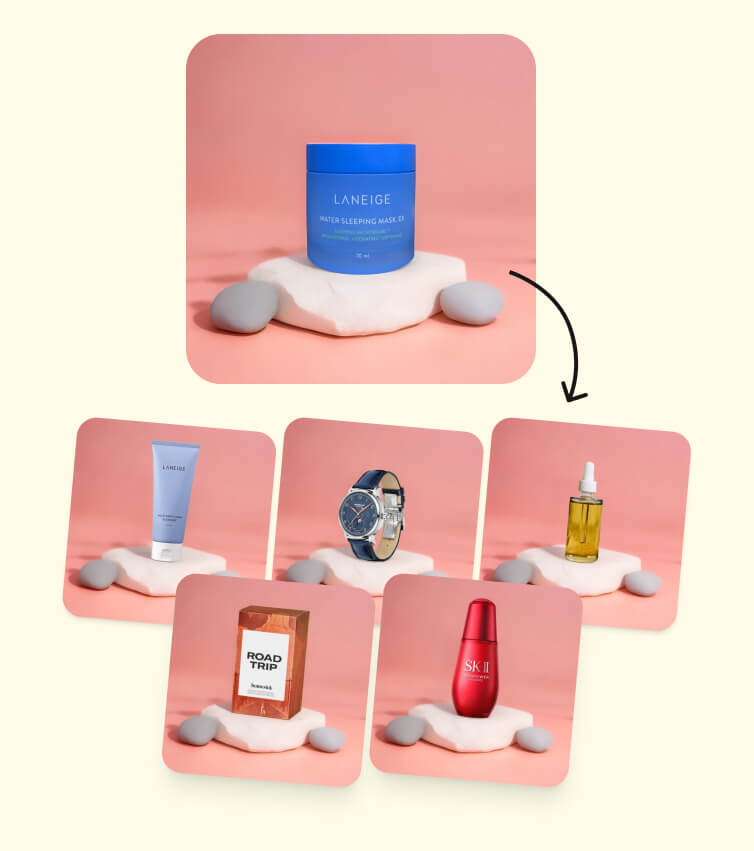
Feature multiple products
You can place multiple products and props on the canvas, and Pebblely will generate suitable backgrounds. Learn more →


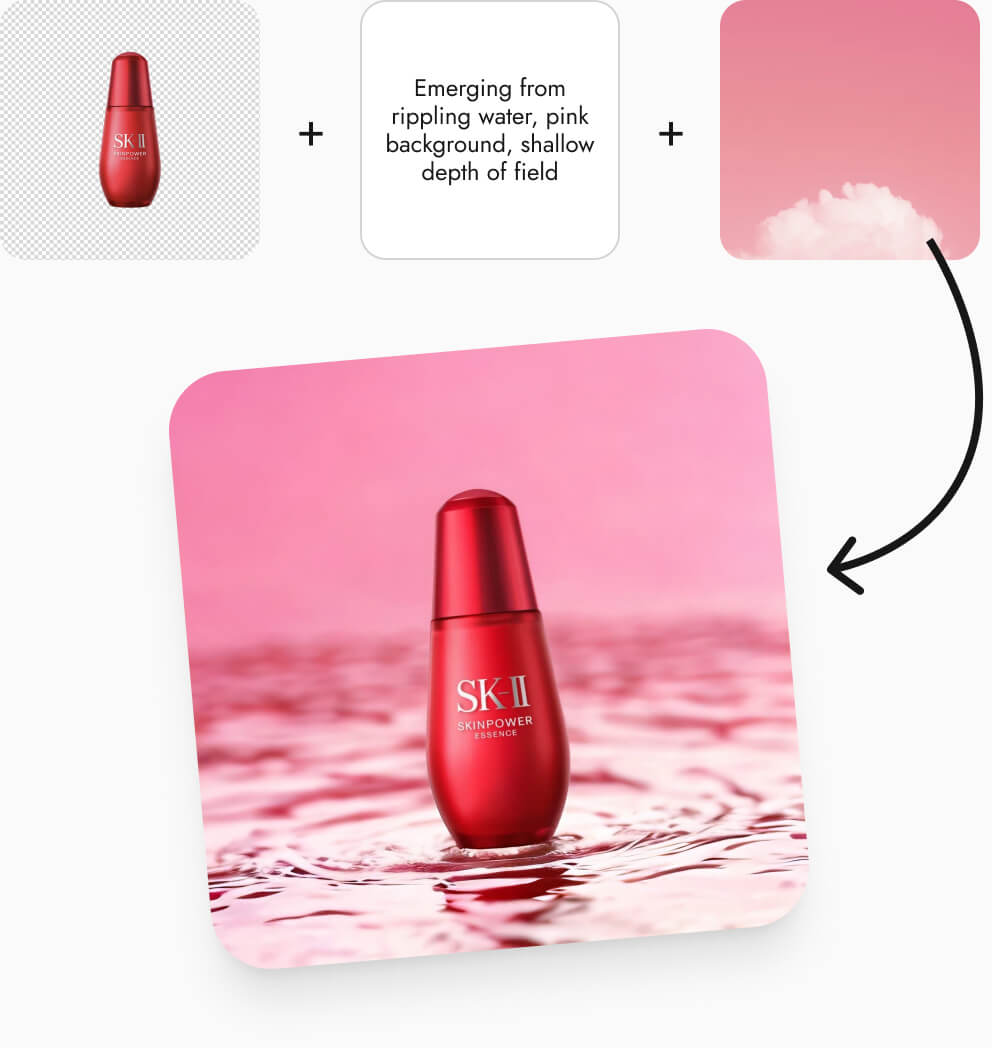
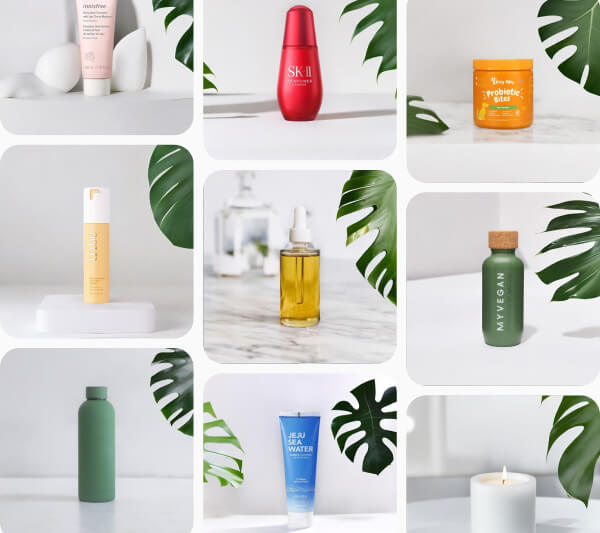
Get the colors you want
Besides describing what you want with text, you can use a reference image to show the AI what you want. Learn more →

Match your brand colors
You can use your existing images as reference images to generate images of similar colors, reinforcing your branding. Learn more →

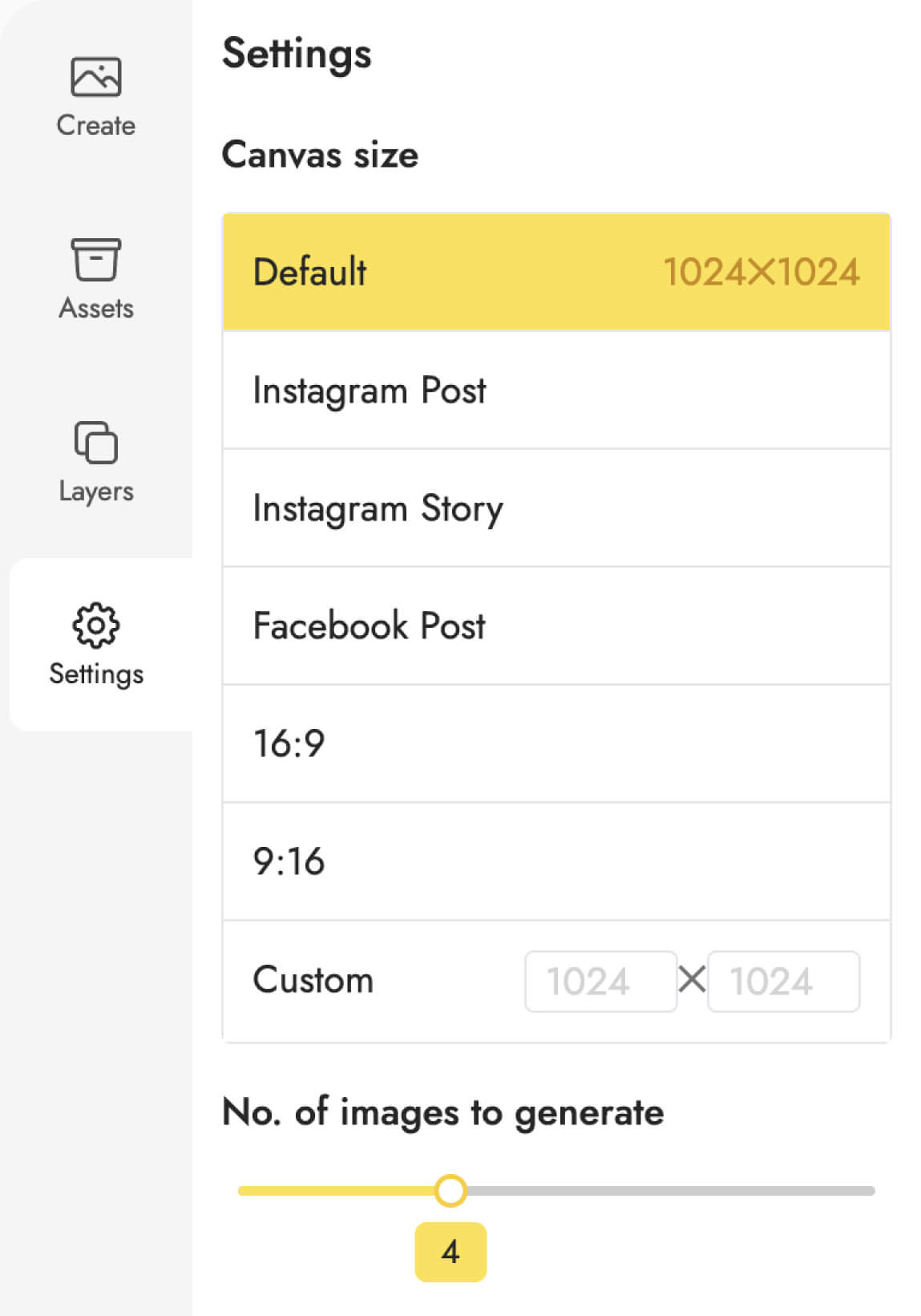
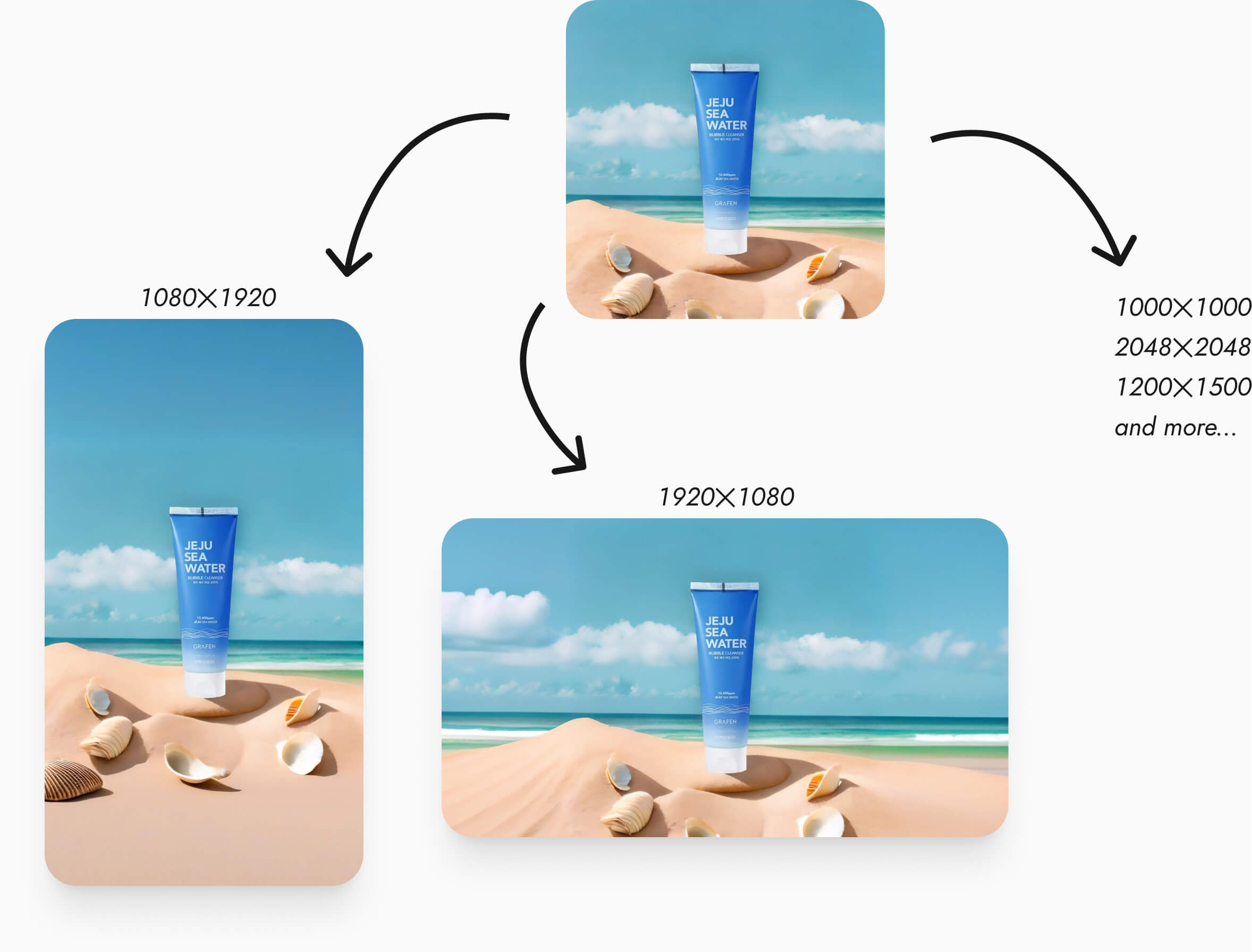
Extend your images to any size with AI
You can turn a single image into multiple marketing assets.
Marketplace listing photos
Social media content
Website imagery
Email banners
Ad creatives
And more

Suitable for all marketplaces, platforms, and channels
Edit generated images with AI
Pebblely is more than an AI image generator. It is an AI design tool.
Remove objects in images
You can remove objects or change parts of the image by brushing over them and re-generating. This lets you fine-tune your images, without generating from scratch again. Learn more →
Move your product
You can re-position, resize, and rotate your product in generated images. Every generated image has two layers: the product and the background. Learn more →
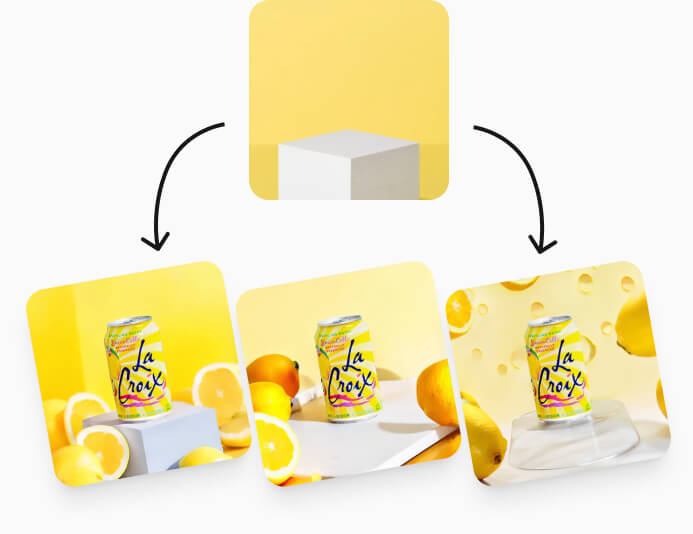
Reuse backgrounds
Love a background you generated? You can reuse it for different products by replacing the product. Learn more →


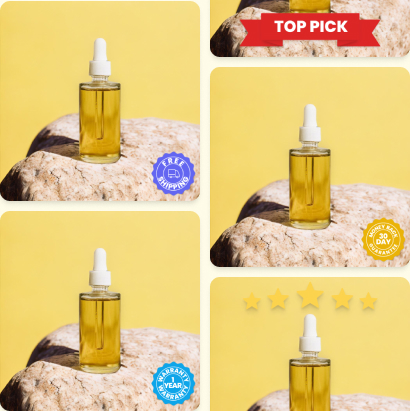
Add logo or badge in bulk
Decorate your photos with your logo or a badge to help convert more shoppers. Learn more →

Generate product photos at scale
As your business grows, you need more content than ever. Use AI to help you scale.
Bulk generation with our app
Easily generate product photos with similar or varied backgrounds for up to 25 products. Learn more →

Programmatic generation with our API
We have generated up to 200,000 images per day and can go even higher if you need.
POST /create-background/v2
RequestBody:
# "images" - A list of strings, which are Base64 representations or URLs of images
images: List[str]
# "theme" - One of our 40+ themes. Use our free Get Themes endpoint to retrieve the full list.
# This is ignored if `description` is supplied
theme: str = "Surprise me"
# "description" - Custom description of the created image
description: str = ""
# "style_color" - Hex string representing a color e.g. "#FFFFFF"
style_color: str = None
# "style_image" - Base64 representation or URL of image
style_image: str = None
# "negative" - A list of comma-separated attributes that should be discouraged from the image
negative: str = ""
# "generate_plus" - Whether to use the Generate+ pipeline, which takes longer (~15s) with better quality
generate_plus: bool = False
# "transforms" - A List of Dicts that has the following parameters (all optional):
# - "scale_x": float - Scale the product image horizontally
# - "scale_Y": float - Scale the product image vertically
# - "x": int - Translate the product image vertically
# - "y": int - Translate the product image vertically
# - "angle": float - Rotate the product clockwise, in degrees
# If no "transforms" is provided or is an empty List, the product images default to being centered in the 512 x 512 canvas
transforms: List[Dict] = []
# "autoresize" - Use this parameter to automatically resize and center your input image to fit the resulting output
autoresize: bool = False
# "height", "width" - Height and width of image, up to a maximum of 2048
# If only one dimension is provided, the other dimension defaults to the same value and a square image will be generated
height: int = 512
width: int = 512
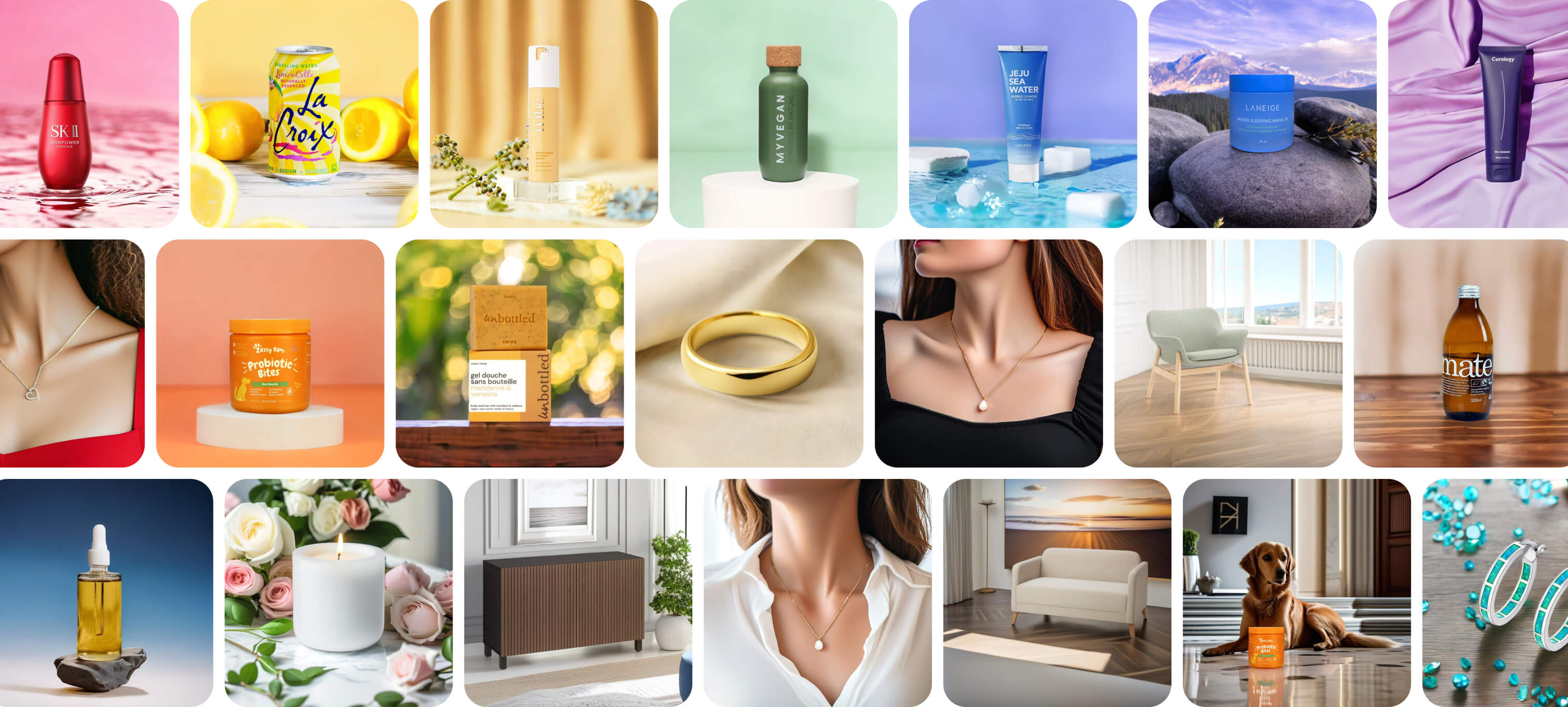
100+ templates to get started with
Browse all templates →Emerging from rippling water, pink background, shallow depth of field

Standing on an orange surface, orange background, studio photo shoot

Standing on a log, forest in the background, shallow depth of field

In a pastel green room

Emerging from rippling water, blue background, shallow depth of field

Standing on a table, surrounded by lavendar, product photography

Standing on a white rock, pink background, product photography

Standing on a wooden table

Standing on beige silk, product photography

Standing on wooden table, surrounded by teal gems

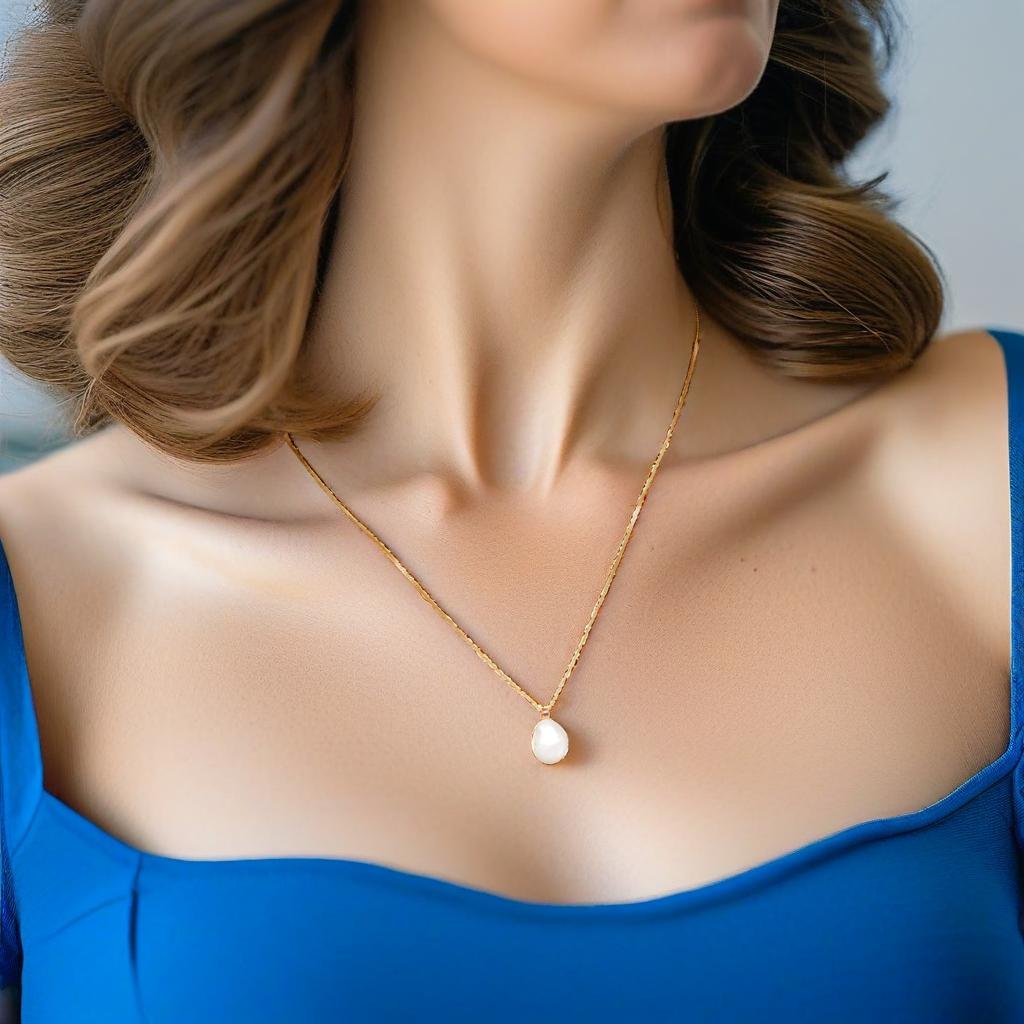
Around a tanned model's neck, red casual top, necklace photography

Around a young woman's neck, blue top, necklace photography

Standing on a marble floor, beside a dog

Standing on a white riser, yellow background, studio product photography

Floating in water

In a living room, beside the window, blue sky outside

In a white living room, against the wall

In a brown living room, beside the window, blue sky

Join 1,000,000+ creatives
who are creating with AI
Pebblely has been a game-changer for my jewelry startup. It allows me to create stunning model shots without the cost of hiring professionals. I can create images with the right look and feel for my brand and then showcase my work beautifully on my website and social media.

It effectively resolved the problem my business had been struggling with for many years, considering the dynamic nature of product changes and their variety. It was very helpful, and I strongly recommend it to all entrepreneurs. Thank you!

Working with Pebblely to create images for our Instagram ads has been a game-changer. The difference between creatives made via tools like Canva and those generated by Pebblely was like night and day. Our engagement rates skyrocketed, and we saw a significant improvement in overall performance.
Thanks to Pebblely, we now have visually stunning content that captivates our audience and delivers real results. I highly recommend Pebblely to any business looking to elevate their social media presence and drive meaningful engagement with the power of AI.

Pebblely has been a game changer for our business. Many of our clients lack the resources for frequent product photoshoots. Pebblely offers an excellent alternative, allowing us to produce stylish lifestyle imagery. The impact on our engagement rates and ad performance has been remarkable, making it an indispensable tool for our team. I highly recommend giving it a try, you'll be impressed by the results you can achieve!

All my photos are professionally shot with plain white background but it's a little plain, if you know what I mean. Pebblely has made it so much easier to put them into “lifestyle” situations.

Pebblely has been a game-changer for our product photography needs.
As an e-commerce business, we need high-quality images that showcase our products in the best light. Pebblely's AI-powered background generator has made the process incredibly efficient and cost-effective. We no longer need to spend hours on manual background removal or hire expensive photographers.
With Pebblely, we can easily generate clean, professional-looking backgrounds that make our products stand out. Highly recommended!

WOW, those photos look amazing. You guys really do have something golden here! This tech is an upgrade over Canva, Photoshop, and others.

Pebblely is like magic. It is actually very cheap to be able to make photos like this. And it saves me a lot of time and effort. Thanks for the great product!

I have been using Pebblely for my product photos and it's like a miracle worker! I was spending so much time and money to get the perfect pics before, but now I'm cranking them out in seconds. The lighting, reflections, and shadows are all perfect and I got to create multiple pics for different occasions.
Plus, Pebblely took care of the background for me so I didn't even have to do any editing.
If you're looking for amazing, professional-looking product photos quickly and affordably, Pebblely is the way to go!

We would have never imagined our product images to be this lively without Pebblely. It took our brand image to the next level.

We offer one of the largest selections of rubber ducks in the world. Being active on social media is very important to us. The challenge is to always have attractive images available and this is where Pebblely is really a game changer for us.
We post our rubber ducks with Pebblely-generated images practically several times a day. I can also react to current events within minutes thanks to Pebblely. We now also use Pebblely-generated images for our Facebook ads and can quickly test different motifs for their impact and conversion.
Although we are only at the beginning, Pebblely is already an indispensable tool in our work.

Pebblely is the missing link in e-commerce. I often struggle with product photo shoot to create various content for my Instagram or Facebook page. With Pebblely, I can now easily create multiple pictures with just one or two quality photos of my product. I can customize the background, the rotation and size of my product, and even resize the generated picture. It's so great. The tool is always evolving, and the team is always listening to customers feedback.
Just tried out this new AI product image generator and subscribed because it was awesome! 😎 I'll be using this A LOT!

Pebblely made my work 65% easier. My work efficiency has increased alot at my workplace because I don't have to worry about product pictures anymore. 100% promising AI tool. It works like magic!

This software is a must-have for anyone looking to create amazing product images. It's incredibly user-friendly and the AI is incredibly accurate. It saved me so much time and effort and I couldn't be happier with the results!
Also, the team behind it is incredibly friendly and supportive. They helped us 1-1 and made sure the photos of our menu looked amazing.

Pebblely has been a game-changer for my jewelry startup. It allows me to create stunning model shots without the cost of hiring professionals. I can create images with the right look and feel for my brand and then showcase my work beautifully on my website and social media.

It effectively resolved the problem my business had been struggling with for many years, considering the dynamic nature of product changes and their variety. It was very helpful, and I strongly recommend it to all entrepreneurs. Thank you!

Working with Pebblely to create images for our Instagram ads has been a game-changer. The difference between creatives made via tools like Canva and those generated by Pebblely was like night and day. Our engagement rates skyrocketed, and we saw a significant improvement in overall performance.
Thanks to Pebblely, we now have visually stunning content that captivates our audience and delivers real results. I highly recommend Pebblely to any business looking to elevate their social media presence and drive meaningful engagement with the power of AI.

Pebblely has been a game changer for our business. Many of our clients lack the resources for frequent product photoshoots. Pebblely offers an excellent alternative, allowing us to produce stylish lifestyle imagery. The impact on our engagement rates and ad performance has been remarkable, making it an indispensable tool for our team. I highly recommend giving it a try, you'll be impressed by the results you can achieve!

All my photos are professionally shot with plain white background but it's a little plain, if you know what I mean. Pebblely has made it so much easier to put them into “lifestyle” situations.

Pebblely has been a game-changer for our product photography needs.
As an e-commerce business, we need high-quality images that showcase our products in the best light. Pebblely's AI-powered background generator has made the process incredibly efficient and cost-effective. We no longer need to spend hours on manual background removal or hire expensive photographers.
With Pebblely, we can easily generate clean, professional-looking backgrounds that make our products stand out. Highly recommended!